Webflow vs. Wordpress: Which one is better in 2025?
If you’ve been thinking about building a website, chances are you’ve come across two of the biggest names in the game: WordPress and Webflow. Both platforms are powerful in their own ways, but they offer completely different approaches to creating and managing a website. To help you figure out which one suits your needs best, we’ve put together this in-depth guide. But this blog goes deeper, breaking down everything you need to know so you can make the right choice for your website.
When it comes to building a website, Webflow and WordPress are two of the most popular tools out there. They’re both powerful, but they take very different approaches:
- WordPress is a long-standing content management system (CMS), best known for its wide range of themes and plugins. It’s great for blogs, news sites, and any project where publishing content is the main focus.
- Webflow, on the other hand, is more of a visual design platform. It gives you full control over your site’s layout and design — no coding needed. It blends design and development into one tool, which makes it a favorite for people who want creative freedom.
Over time, both platforms have grown. WordPress has become a strong all-around site builder, while Webflow has introduced impressive CMS features that go far beyond simple design. If you’re planning to start a blog or personal site, Webflow’s design flexibility and easy-to-use interface might be a big draw. It lets you create unique, custom websites that really reflect your style — which is great for standing out online. But what if your project is bigger than just a blog? Maybe you’re launching a business site, an eCommerce store, or something more complex. That’s where the decision between Webflow and WordPress gets more serious.
In this guide, I’ll help you figure out which platform fits your needs best. We’ll compare both based on:
- Getting started and onboarding
- Key features and functionality
- Hosting options
- Pricing and value
- SEO tools and flexibility
- Built-in AI features
- Templates and customization options
- Mobile responsiveness
- Learning resources and community support
Let’s explore both platforms so you can feel confident choosing the right one for your project.
When to use Webflow vs WordPress
Before we dive into the details and features, let’s take a quick look at when each platform really shines. In other words — which types of websites are better suited for Webflow, and where WordPress is the smarter pick.
When Webflow makes more sense
- Marketing sites for larger businesses
If you’re building a high-end marketing site — especially for an enterprise — Webflow is a great fit. It offers advanced design tools, excellent performance, and smooth integration with marketing platforms like HubSpot or Google Analytics. Plus, marketing teams can make updates on their own without needing developers for every little change.
- Small to medium online stores
Webflow’s eCommerce features work really well for smaller shops selling digital products, courses, or a limited product range. The design flexibility is a big plus here. But for stores with thousands of items or more advanced inventory needs, WordPress might scale better.
- Design-first websites
If visuals are a top priority — like for creatives, photographers, or designers — Webflow’s visual builder lets you create stunning layouts without relying on templates. It’s a great choice when you want something that looks and feels unique.
- Fast prototyping and updates
Need to build landing pages quickly or launch marketing campaigns on the fly? Webflow’s user-friendly interface and real-time editing make it easy to prototype and publish changes fast. It’s a low-code environment, which means marketing teams can work independently without waiting on developers.
- Portfolios and personal sites
Creative professionals love Webflow for showcasing their work. Whether it’s a portfolio, resume site, or digital showcase, Webflow makes it easy to design something beautiful and responsive.
- Performance-focused websites
Speed matters — and Webflow delivers. With clean code and built-in site optimization, pages load fast, which is great for SEO and user experience.
When WordPress is a better fit
- Large-scale eCommerce sites
If you’re building a big store with hundreds or thousands of products, WordPress paired with WooCommerce is a strong solution. It offers more advanced eCommerce tools, flexible integrations, and scalability for growing businesses.
- Community-based websites
Planning to launch a site with forums, user accounts, or memberships? WordPress has a huge library of plugins like BuddyPress and MemberPress that are perfect for community features. Webflow supports memberships too, but more complex communities still work better on WordPress for now.
- Budget-friendly builds
WordPress is open-source and free to use, which makes it a solid option for small businesses or freelancers with limited budgets. You can find thousands of free themes and plugins to get started. Just keep in mind that costs can add up later if you start adding paid tools or need a developer’s help.
- Specific plugin needs
Sometimes your site needs a plugin or feature that only exists in the WordPress ecosystem. Whether it’s a specialized booking system, SEO tool, or integration, WordPress has an extensive plugin directory that covers just about everything.
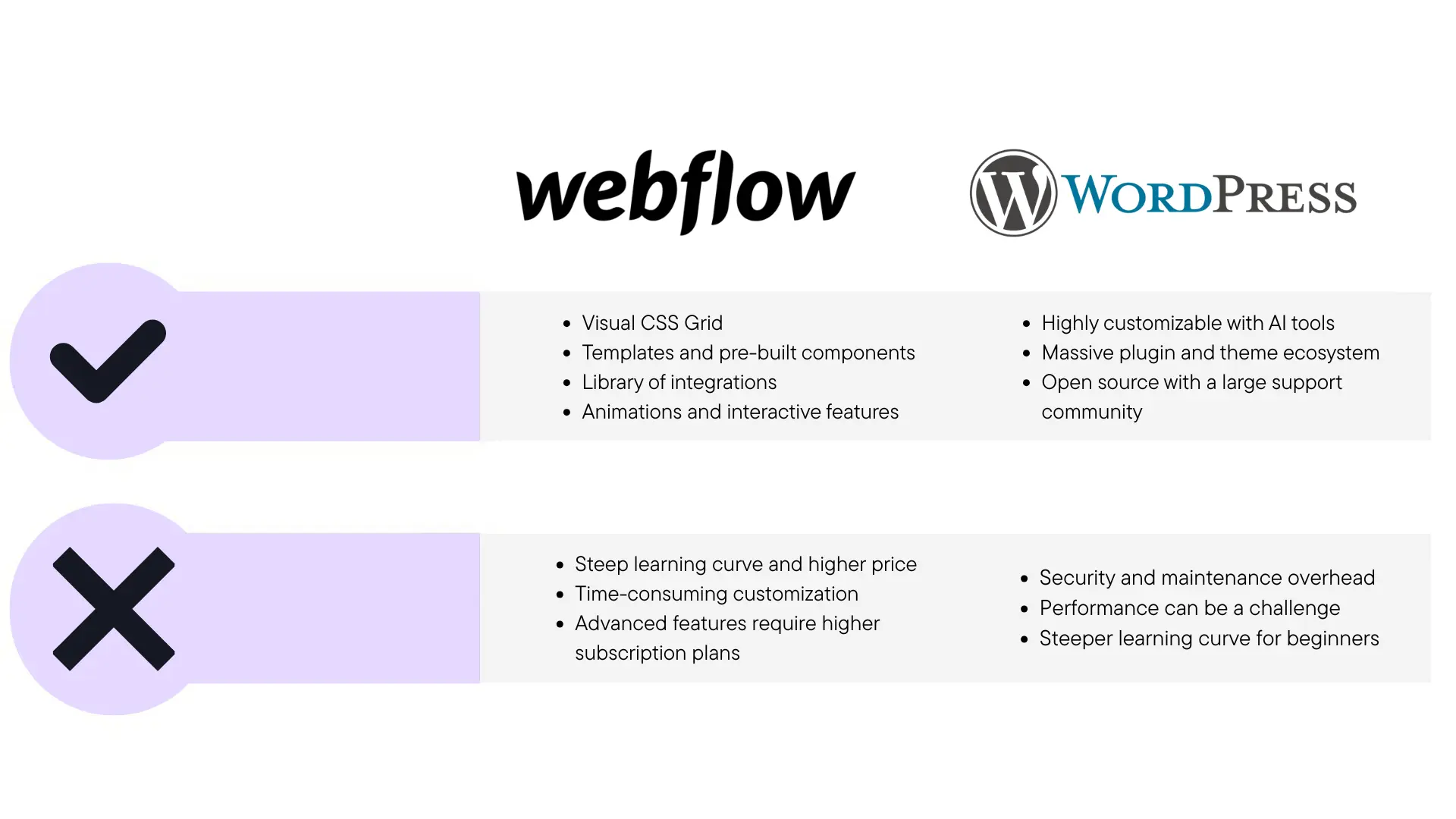
Webflow vs WordPress: pros and cons
Now that we’ve looked at when to use each platform, let’s go over the general pros and cons of Webflow and WordPress. Think of this as your quick reference — a high-level overview of what each tool does well, and where it might fall short.
Webflow pros
- Visual design freedom
Webflow stands out with its visual editor, letting you design websites without needing to write code. It’s perfect for designers or marketers who want full control over layout and interactions.
- All-in-one platform
Webflow brings together design, development, CMS, and hosting — all in one place. This makes building and launching websites much simpler, especially for small teams.
- Customization and animations
From unique layouts to smooth animations, Webflow gives you powerful tools to create highly personalized and interactive websites.
- Responsive design by default
All Webflow websites are built to be mobile-friendly from the start, which saves time and helps your site look great on any device.
- E-commerce ready
For smaller online stores, Webflow eCommerce is solid — offering a clean interface, customizable product pages, and secure checkout options.
- Clean code output
Webflow generates clean, semantic HTML and CSS, which helps improve performance and is great for technical SEO.
Webflow cons
- Takes time to learn
While it’s visual, Webflow can still feel technical for beginners. Expect a bit of a learning curve, especially if you’re new to design concepts.
- Higher pricing
Compared to WordPress, Webflow’s advanced features — like CMS or eCommerce — come with higher monthly costs. You can view Webflow’s pricing here.
- Smaller support community
While growing fast, Webflow’s community is still smaller than WordPress’s. Most support comes from official Webflow University docs, forums, or paid courses.
- Not ideal for basic sites
If you just need a simple blog or a one-pager, Webflow might feel like overkill — especially if you’re not comfortable with layout design.
- Exporting limitations
If you want to move your site away from Webflow later, exporting HTML/CSS is possible, but you’ll lose CMS and dynamic content functionality.
WordPress pros
- Beginner-friendly
With its famous 5-minute install, WordPress is easy to set up and use — even for those with no tech background.
- Massive community and support
There’s a huge global WordPress community offering themes, tutorials, plugins, and help. Whatever you’re building, someone else has probably done it.
- Endless customization
Thanks to themes and plugins, you can tweak your site’s appearance and functionality without touching code — at least for basic features.
- Great for content sites
WordPress was made for blogging, and it’s still one of the best platforms for content-heavy websites, including news, editorial, and personal blogs.
- Scalable and flexible
Whether you’re building a small portfolio or a large eCommerce store, WordPress scales well — especially with the right hosting and developer support.
- SEO support
With plugins like Yoast SEO or Rank Math, optimizing for search engines is straightforward and beginner-friendly.
WordPress cons
- Security risks
Because of its popularity and open-source nature, WordPress sites can be vulnerable if not regularly updated or secured with tools like Wordfence.
- Needs ongoing maintenance
You’ll need to stay on top of updates for themes, plugins, and WordPress itself. This can become a hassle if you’re managing a site solo.
- Advanced customization can be tricky
If you want to go beyond what themes and plugins offer, you may need a developer or learn some PHP, HTML, or CSS.
- Performance issues with too many plugins
It’s tempting to install lots of plugins, but too many can slow your site down and lead to technical headaches — especially if they conflict.
- Design flexibility varies
Many WordPress themes limit how much you can customize without code. If you want full design control, you might need a page builder like Elementor or Beaver Builder.

Webflow vs WordPress: onboarding, sign-up, and user interface
How beginner-friendly are WordPress and Webflow? How fast can you go from signing up to launching a live website? Let’s break down how both platforms handle the initial experience — from account creation to interface usability.
Webflow
Webflow flips the onboarding script. Getting started is simple and intuitive, especially for users who want to start designing right away.
Here’s what onboarding looks like:
- Sign up — no domain or hosting decision required upfront.
- Answer a short questionnaire — Webflow tailors its environment to your experience level and project type.
- Choose a template or start from scratch.
- Jump into the Webflow Designer.
There’s no need to configure external hosting or install add-ons. Webflow is a unified platform, so everything — from the CMS and design tools to publishing — lives in one place.
The UI experience?
The Webflow dashboard is clean and modern. However, the real challenge begins once you enter the Designer. It’s incredibly powerful, but also dense with features — more like opening a design tool (think Figma or Adobe XD) than a typical website builder. You’ll need to understand layout fundamentals, style hierarchies, and how content is structured. For complete beginners, this can feel overwhelming — especially compared to WordPress’s plug-and-play approach.
.webp)
WordPress
Launching a site on WordPress can be lightning-fast if you know what you’re doing. For those familiar with CMSs and hosting, spinning up a WordPress site using a pre-built theme can take just a few hours. But for beginners? The path is a bit bumpier.
Here’s what onboarding typically looks like:
- Choose a hosting provider (like Bluehost, SiteGround, or Kinsta).
- Register a domain — sometimes included in hosting plans.
- Install WordPress CMS — many hosts offer one-click installs, but it still takes some navigating.
- Pick and activate a theme — the visual starting point for your site.
- Install essential plugins — for SEO, security, performance, etc.
- Start customizing and adding content.
While many steps are automated, each hosting provider has its own dashboard and quirks. This fragmentation can make onboarding feel inconsistent or even overwhelming to someone unfamiliar with domains, DNS, or file managers.
The UI experience?
The WordPress dashboard can be unintuitive at first. On initial login, the interface feels sparse — especially until you realize that key features (like SEO tools, form builders, page builders) only become available after you install plugins.

Winner: Webflow
This one’s close, but Webflow takes the edge when it comes to onboarding and initial ease of use — especially for users who don’t want to deal with hosting, plugins, or multiple dashboards. Even though the design interface is complex, Webflow’s unified setup and onboarding flow provide a more seamless starting point for beginners.
Webflow vs WordPress: features
When it comes to building websites, both Webflow and WordPress offer tons of features. In fact, they’re two of the most powerful platforms available today. But choosing between them depends on what you need: design flexibility, ease of use, customization, or scalability.
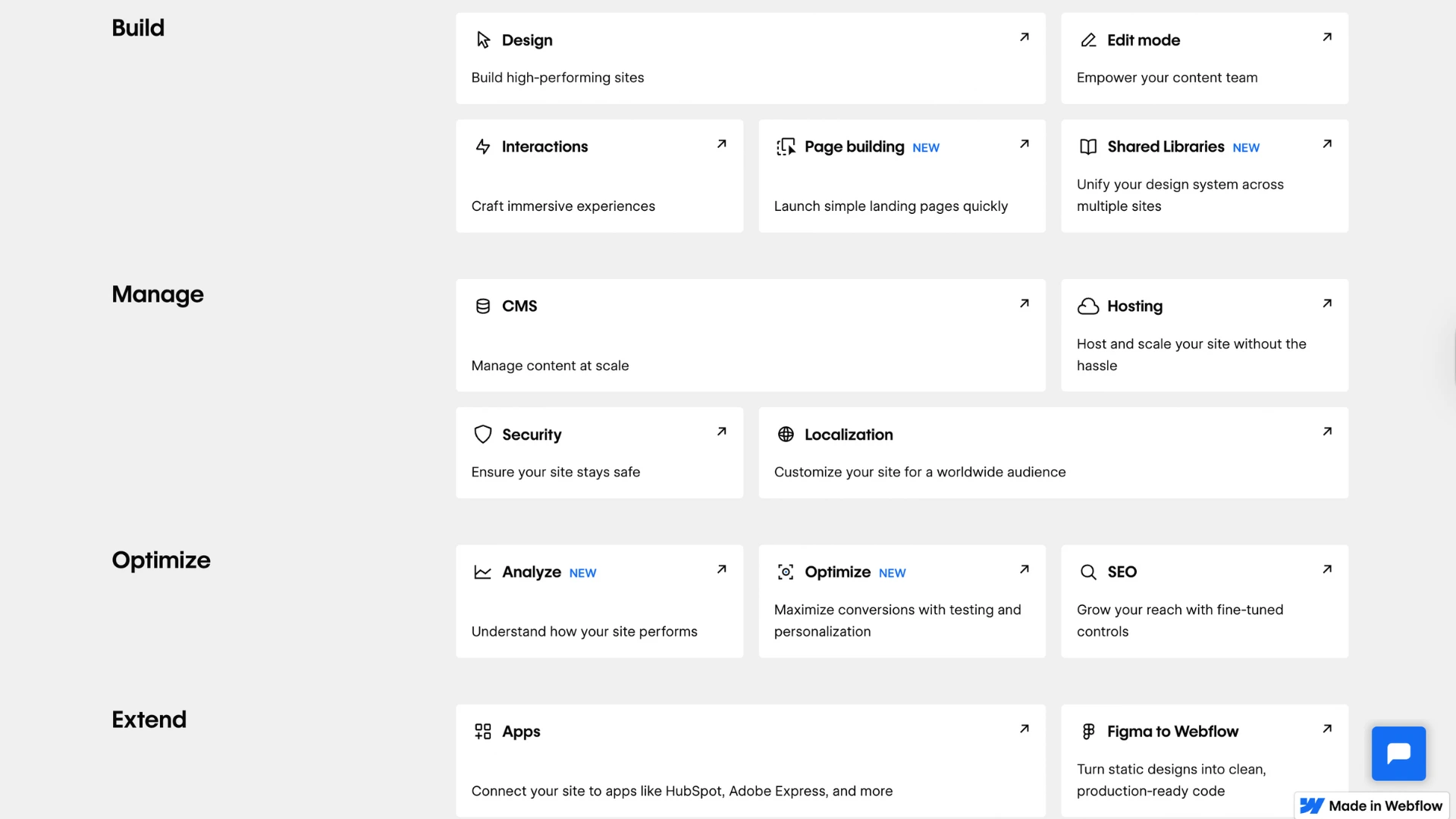
Webflow features
Webflow is a modern, visual website builder that lets you design and develop responsive websites—no coding required. It’s perfect for designers, freelancers, and businesses that want more design freedom.
1. Visual design tools
Webflow has a drag-and-drop interface that feels like designing in Photoshop or Figma. You get full control over layout, typography, and interactions.
2. Built for growth
Webflow sites are fast and scalable. Whether you’re running a blog or launching a large business site, performance is never an issue.
3. Built-in hosting
You don’t need to worry about finding a separate host. Webflow hosting is fast, secure, and fully managed.
4. E-commerce made easy
Webflow’s built-in eCommerce tools let you sell products, manage orders, and customize the shopping experience—without extra plugins.
5. Interactions & animations
Add complex animations and page transitions without touching JavaScript. It’s perfect for interactive design.
6. Clean code output
Webflow generates clean HTML, CSS, and JavaScript, which helps with SEO and website speed.
7. Responsive by default
Design for desktop, tablet, and mobile with real-time previews. Everything you build is automatically responsive.
8. Content management
Webflow includes a CMS that lets you manage dynamic content like blog posts or product listings.
9. Custom code support
Want more control? You can inject custom code (HTML, CSS, JS) into your project for advanced features.
10. Team collaboration
Teams can work together inside Webflow. There are roles and permissions so everyone can contribute safely.
11. Webflow university
Webflow provides free, high-quality tutorials and courses to help users learn design, development, and best practices.
12. Template marketplace
You can start faster by buying a professionally designed template from the Webflow template store.
13. Webflow apps
The new Webflow Apps ecosystem adds even more functionality through integrations and third-party tools.
14. Built-in SEO tools
Edit meta tags, create sitemaps, and write clean code—all from within Webflow. No extra plugins needed.
15. Custom domains
Connect your custom domain to Webflow hosting for a professional web presence.
16. Localization support
Webflow now supports website localization, letting you target visitors in different regions or languages.

WordPress features
WordPress is an open-source CMS that powers over 40% of all websites online. While it’s not very useful on its own, once you install the right plugins, it becomes incredibly flexible.
1. Easy to use
WordPress has a clean dashboard that’s beginner-friendly. You don’t need to be a developer to create pages, publish blog posts, or manage media.
2. Content management
Managing your content is simple. You can organize posts using categories and tags, upload images and videos, and even schedule content ahead of time.
3. Themes
Choose from thousands of free and premium WordPress themes to design your site. Most themes are mobile-responsive and easy to customize.
4. Plugins for everything
With over 50,000 plugins in the WordPress plugin library, you can add any feature you want—WooCommerce for e-commerce, Yoast SEO for SEO, and much more.
5. Great for blogging
WordPress started as a blogging tool and still excels at it. You can schedule posts, manage comments, and enable RSS feeds.
6. SEO-ready
While SEO isn’t built-in, plugins like Yoast SEO or Rank Math help you optimize every page for search engines.
7. Media management
Upload, edit, and insert images, videos, audio, or PDFs with ease. The media library supports many file formats.
8. User roles
You can set different roles like Admin, Editor, Author, and Contributor. This is perfect for teams or multi-author blogs.
9. Mobile-friendly
Most WordPress themes are responsive, meaning your website will look great on all devices.
10. Security
Security depends on how well you manage your site. Plugins like Wordfence and Sucuri can help protect against threats.
11. Community support
WordPress has a large global community. You’ll find tutorials, forums, and help guides almost everywhere online.
12. Full customization
Whether you use drag-and-drop page builders like Elementor or write your own code, WordPress gives you full control over how your site looks and works.
13. E-commerce support
Thanks to plugins like WooCommerce, you can create an online store with products, carts, secure payments, and more.
If you want to learn more about the features of WordPress, clicke here.
Winner: Webflow or WordPress?
Honestly, there’s no clear winner here—it really depends on your needs.
- Choose WordPress if you want endless customization, plugin flexibility, or are focused on content-heavy sites like blogs and news platforms.
- Choose Webflow if you want design freedom, built-in hosting, and a smoother, visual workflow without worrying about third-party plugins.
Webflow vs WordPress: hosting
When choosing a website platform, hosting is one of the most important factors to consider. A fast, secure, and reliable hosting environment can make or break your website’s performance. In this post, we’ll explore how hosting works on Webflow versus WordPress and what you need to know before launching your site.
Webflow hosting
With Webflow, hosting is built directly into the platform. This means you don’t need to worry about finding a separate hosting provider—everything is handled for you. When you publish a site on Webflow, you’re using their fully managed hosting infrastructure, which is optimized for performance, security, and scalability.
What’s included with Webflow hosting?
- Global CDN (Content Delivery Network) for fast load times worldwide
- Free SSL certificate for secure browsing
- Automatic backups and version history
- High uptime and fast page speeds
- Seamless integration with Webflow’s CMS and Designer tools
- Scalability for high-traffic websites
Publishing is a one-click process. Once your website is ready, Webflow takes care of everything behind the scenes—server setup, traffic management, and regular maintenance.
Costs of Webflow hosting
Webflow’s hosting is reliable—but it comes at a premium. If you want a CMS-powered website with a custom domain, you’ll need at least the CMS Site Plan, which starts at $23/month (billed annually). For basic sites without dynamic content, the Basic Site Plan starts at $14/month, but you’ll miss out on CMS features.
WordPress hosting
If you’re planning to use WordPress, it’s important to know that the platform itself does not include hosting. WordPress is an open-source content management system (CMS) that you need to install on a third-party server. This gives you flexibility—but also comes with more responsibility.
Choosing a hosting provider for WordPress
You’ll need to find and pay for your own hosting provider. Some of the most popular WordPress hosting services include:
These providers often offer one-click WordPress installation, SSL certificates, automatic updates, and 24/7 support, but the quality can vary. If you’re not sure which one to choose, you’ll need to do some research. Factors like speed, uptime, support, and pricing will all affect your experience. If you’re on a tight budget, make sure the plan you select meets your performance and security needs.
The trade-off
WordPress gives you total freedom to pick your hosting, but that also means you’re responsible for maintaining it. You’ll need to manage security, backups, speed optimizations, and updates—unless you opt for managed WordPress hosting, which usually costs more.
Winner: Webflow
While WordPress hosting offers more freedom and potentially lower costs, it also requires more setup, management, and technical oversight. In contrast, Webflow hosting is fast, simple, and seamlessly integrated with the rest of the platform.
- Choose Webflow hosting for a worry-free, all-in-one experience
- Choose WordPress hosting if you want flexibility and are comfortable managing technical details
Webflow vs Wordpress: pricing
When building a website, your budget matters. While both WordPress and Webflow offer different pricing structures, the true cost depends on what kind of site you’re building and how many features you need. At first glance, it might seem like WordPress is free and Webflow is paid—but there’s more to the story. Let’s break down the real costs of Webflow and WordPress so you can decide which platform is right for your needs and budget.
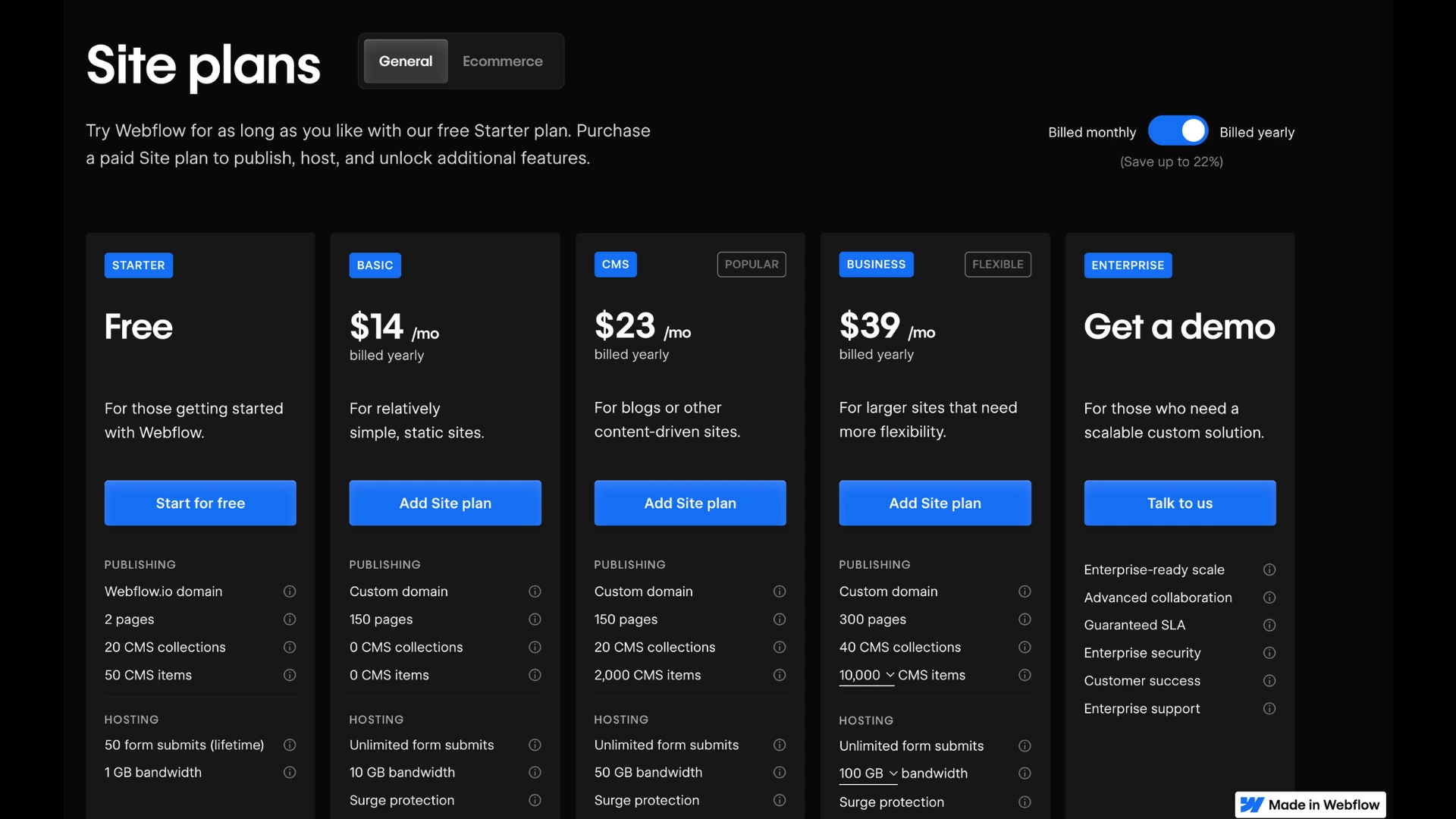
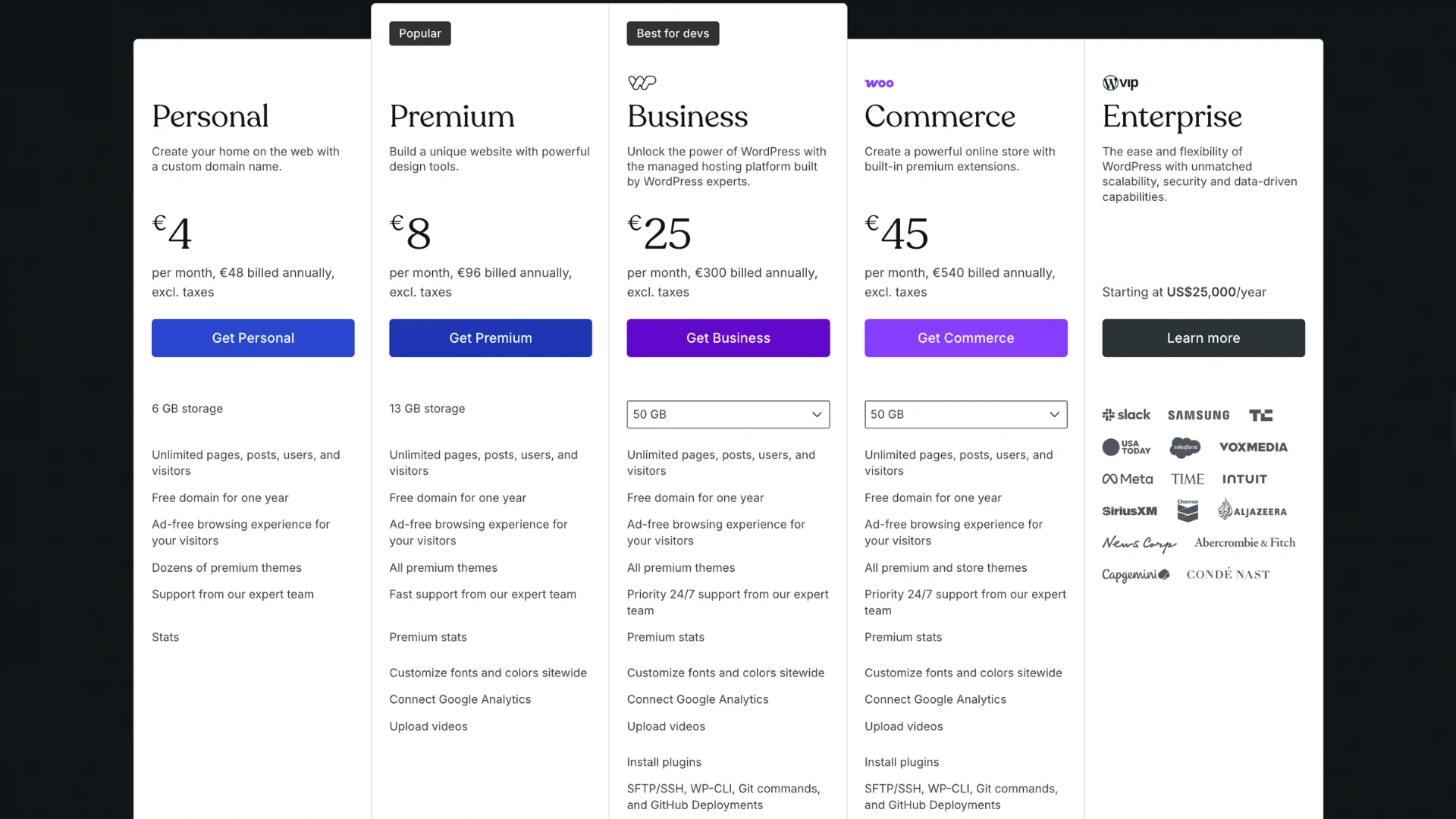
Webflow pricing
Webflow offers a freemium model. You can create an account and use the Webflow Designer for free to build and preview sites on a webflow.io subdomain. However, if you want access to powerful features like CMS, custom domains, or client handoff, you’ll need a paid plan. There are two main pricing tiers to consider:
1. Site Plans
Great for bloggers, small businesses, or e-commerce stores.
- Basic: $14/month (no CMS)
- CMS: $23/month (includes CMS features)
- Business: $39/month
- E-commerce plans start at $42/month
- Paid annually
2. Workspace Plans
Ideal for agencies, developers, or in-house teams.
- Starter (Free)
- Freelancer & Agency plans: Start at $16/month
- Enterprise solutions are available with custom pricing
The catch? Webflow’s pricing can be confusing. You may need to combine both a Site Plan and a Workspace Plan depending on your workflow and team size. This layered pricing model can be a downside for beginners or small projects.

WordPress pricing
WordPress is an open-source CMS, which means it’s completely free to download, install, and use. You can build a WordPress website without paying a cent—technically. But to actually launch your site, you’ll need to cover some essentials:
- Domain name (typically $10–$20/year)
- Web hosting (ranging from $3 to $30/month, depending on the provider)
Once you have these, you can install WordPress for free. However, if your website needs to go beyond a simple blog or portfolio, you’ll likely need premium themes and plugins to extend its functionality.
Examples of paid WordPress add-ons:
- Elementor (Page builder): Starts at $59/year for one site
- Yoast SEO Premium: $99/year
- WooCommerce add-ons for e-commerce sites: Prices vary
- Advanced form builders, security plugins, and backup tools also add to the total
Over time, especially for medium-to-large websites, the cost of plugins, themes, security, and maintenance can add up. Still, when compared to Webflow, WordPress remains the more affordable option for small sites or personal blogs.

Source: WordPress (pricing)
Winner: Wordpress
When it comes to cost, WordPress is the clear winner for budget-conscious users. That said, Webflow’s pricing includes more built-in tools, such as hosting, CMS, and visual design features—all of which are integrated into one seamless platform.
- Choose WordPress if you’re building a basic website, need full control, or want the most cost-effective option.
- Choose Webflow if you need an all-in-one platform with design, hosting, and CMS bundled together—especially for client projects or fast-growing businesses.
Webflow vs WordPress: templates
When it comes to building websites quickly, both WordPress and Webflow offer pre-made templates to speed up the design process. However, their approach to templates (or themes) differs significantly. In this post, we’ll compare WordPress themes vs Webflow templates, discuss pricing, flexibility, and customization, and help you decide which is the better fit for your project.
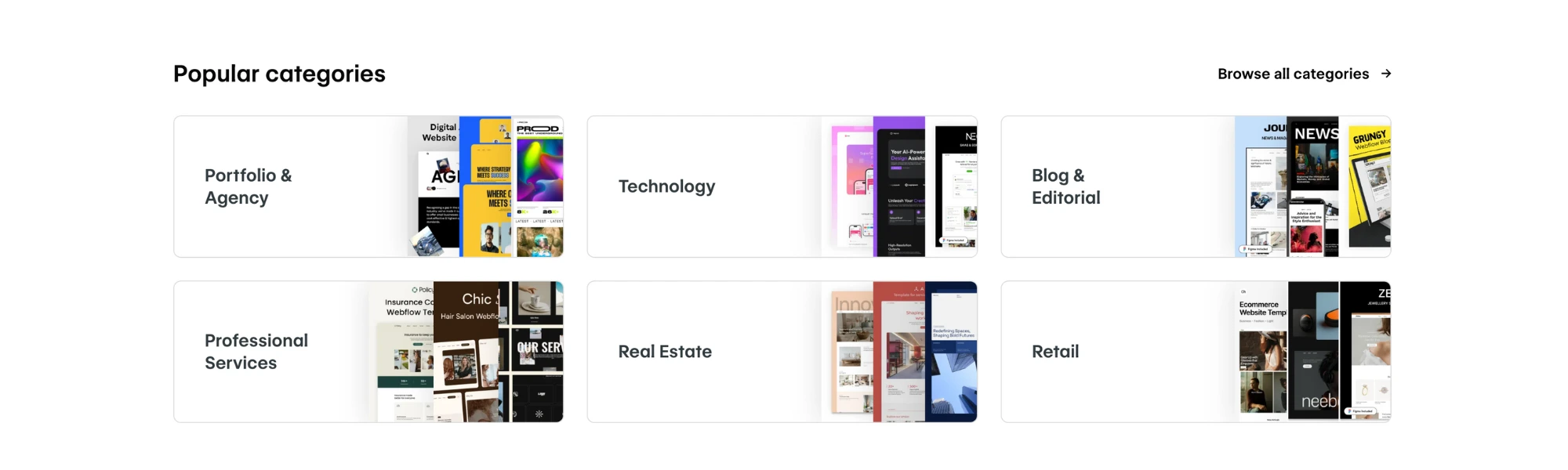
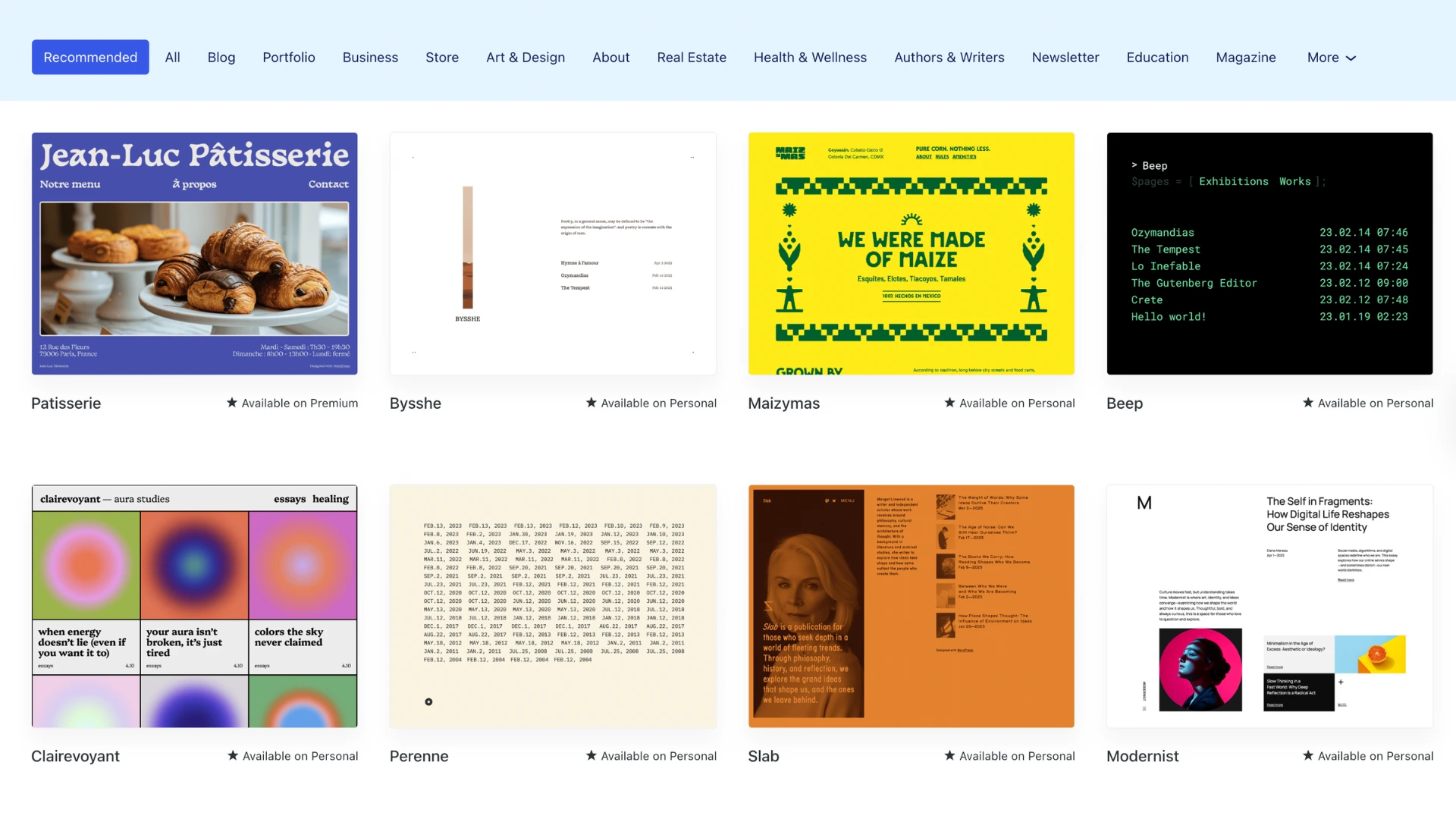
Webflow templates
Webflow takes a more design-focused approach with its templates. The platform currently offers around 2,000 templates, both free and premium, created by Webflow or the Webflow community. Some are even made by well-known studios like Flow Ninja.
Pricing
- Free templates are available, but they are limited in number
- Premium templates typically range from $19 to $149+, with lifetime access
Unlike WordPress, Webflow templates are fully customizable using the Webflow Designer, allowing you to tweak layouts, animations, and styles down to the pixel.
Template Use in Webflow Projects
Templates in Webflow are commonly used for smaller sites, such as landing pages, portfolios, or niche business websites. However, many agencies and professionals building in Webflow choose to start from scratch to create fully custom websites.
Key Benefits:
- One-time payment for premium templates
- Full visual customization in Webflow Designer
- Optimized for modern design standards and responsive layouts

Source: Webflow - Templates
WordPress templates
Themes
In the WordPress ecosystem, what Webflow calls “templates” are typically referred to as themes. Themes are essential to the WordPress experience and have evolved far beyond basic design layouts.
Builders
Some WordPress themes now function more like site builders than simple design wrappers. Popular tools like:
- Divi – Comes with 2,000+ pre-built layouts and a visual editor
- Elementor – A powerful drag-and-drop builder with extensive theme customization options
These tools let users build custom designs using pre-made blocks, theme kits, and layout packs, offering a high degree of control even without coding.
Free vs paid WordPress themes
According to a Manaferra study, there are over 31,000 WordPress themes available today. Many of them are free, but premium themes typically cost around $57.54 on average.
With this many options and price points, WordPress users can find themes for blogs, business websites, e-commerce stores, portfolios, and more.
Key Benefits:
- Massive theme library
- Builders like Divi and Elementor offer deep customization
- Affordable pricing for all budgets

Source: WordPress (themes)
Winner: WordPress
When comparing Webflow templates vs WordPress themes, the winner depends on your priorities.
- If you’re looking for a huge selection, budget-friendly pricing, and tools like Divi or Elementor, then WordPress takes the lead.
- If you prioritize visual freedom, design precision, and cleaner code, Webflow provides a more refined—though pricier—experience.
Webflow vs WordPress: mobile responsiveness
With the rise of mobile browsing, having a mobile-friendly website is no longer optional—it’s essential. Search engines like Google now prioritize mobile-first indexing, which means how your site performs on mobile directly impacts your SEO and user engagement. So how do WordPress and Webflow stack up when it comes to mobile responsiveness? Let’s break it down.
Webflow
Webflow takes a much more visual, built-in approach to responsive design. From the start, it’s designed to help you create websites that look and perform great on any screen size. Using modern CSS technologies like Flexbox and CSS Grid, Webflow enables you to build layouts that automatically adapt to mobile and tablet views. One of Webflow’s standout features is its responsive breakpoints—you can adjust layouts, font sizes, spacing, and even visibility based on the screen size, all directly within the Webflow Designer. You also get real-time device previews, which let you fine-tune the mobile version of your website without any third-party tools or plugins.
Key Advantages:
- Built-in responsive design tools
- Custom mobile views with precise control
- Clean code output optimized for performance and SEO
This makes Webflow especially appealing to designers and developers who want to ensure pixel-perfect responsiveness across devices.
WordPress
The mobile responsiveness of a WordPress site depends heavily on the theme and plugin setup you choose. Many modern WordPress themes, especially premium ones, are built with responsive design in mind. Frameworks like Astra, OceanWP, and GeneratePress offer responsive layouts out of the box. These themes automatically adjust your website’s layout for smartphones, tablets, and other mobile devices.
However, not all WordPress themes—particularly older or free ones—are optimized for mobile use. In such cases, you may need to:
- Manually adjust layout elements using custom CSS
- Install mobile optimization plugins like WPtouch or WP Mobile Menu
- Test and tweak across devices to ensure consistent performance
Additionally, WordPress relies on third-party builders like Elementor or Divi for more intuitive visual editing. These tools do allow mobile editing and previews, but they can require more configuration.
Winner: Webflow
When comparing Webflow vs WordPress for mobile responsiveness, Webflow comes out ahead for most users—especially those who value design control and real-time previews. While WordPress can deliver great mobile experiences with the right theme or builder plugin, it often requires additional tools and testing. Webflow, on the other hand, offers a more streamlined and intuitive workflow for creating mobile-optimized websites from the ground up. That said, for site owners already embedded in the WordPress ecosystem, using a modern responsive theme or builder can still result in excellent mobile usability.
Webflow vs WordPress: SEO performance
When choosing between Webflow and WordPress for building your website, one of the most important factors to consider is search engine optimization (SEO). After all, visibility on search engines like Google is often what drives traffic and growth. Both platforms take SEO seriously, but they approach it differently.
In this comparison, we’ll break down the SEO capabilities of Webflow and WordPress, focusing on built-in tools, plugin support, technical performance, and overall ease of optimization.
Webflow
Webflow, on the other hand, takes a different approach. Instead of relying on plugins, Webflow offers built-in SEO features designed to give users direct control over important SEO elements from within the visual editor.
Users can easily configure meta titles and descriptions, alt text for images, URL slugs, canonical tags, and Open Graph settings for social sharing. Webflow also automatically generates an XML sitemap, and you can customize it if needed.
What sets Webflow apart is its clean, semantic codebase. Every page you design in Webflow produces minimal, well-structured HTML and CSS, making it easier for search engines to crawl and index your site. Unlike WordPress, there’s no excess code from multiple plugins, which improves load times and reduces the likelihood of code conflicts.
Another key advantage is Webflow’s native hosting infrastructure. Webflow sites are hosted on a global content delivery network (CDN), offering faster page load speeds, automatic SSL certificates, and high uptime—all of which are important for SEO rankings. Hosting is managed by Webflow itself, eliminating the need to search for third-party hosting providers.
While Webflow lacks the extensive plugin marketplace that WordPress offers, it covers nearly all the SEO essentials out of the box. There are also new SEO tools emerging for Webflow, such as Relume SEO and third-party integrations that further expand its optimization capabilities.
WordPress
WordPress has built a strong reputation as one of the most SEO-friendly content management systems. Thanks to its open-source nature and vast ecosystem of plugins, users can fully customize their website’s SEO structure and behavior.
Popular plugins such as Yoast SEO, Rank Math, and All in One SEO Pack provide robust toolsets for managing SEO elements. These plugins allow users to set custom meta titles and descriptions, manage XML sitemaps, optimize images, add canonical tags, and more. They also offer real-time analysis and SEO recommendations for individual pages.
The flexibility WordPress offers is ideal for users with specific or advanced SEO needs. It’s supported by an active community and a wide range of learning resources, such as this WordPress SEO guide by WPBeginner.
However, this power comes with some downsides:
- Performance issues can arise when using too many plugins or poorly coded themes. These issues can slow down your site and negatively impact Core Web Vitals, which are critical for SEO rankings.
- Security vulnerabilities are more common in WordPress sites due to its popularity. Outdated plugins or themes can create risks that may affect search engine trust.
- Hosting quality plays a major role. Since WordPress is self-hosted, performance can vary significantly depending on the provider. A slow or unreliable host can undermine even the best SEO practices.
- Plugin overload and conflicts can lead to technical issues, bloated code, and reduced page speed—factors that directly affect your SEO performance.
In short, WordPress can be an SEO powerhouse when managed properly. But it requires attention to detail, regular maintenance, and a well-optimized hosting environment.
Which platform offers better SEO?
If you’re looking for deep customization and plugin-based flexibility, WordPress remains a solid option—particularly for larger websites or content-heavy projects. However, you’ll need to be proactive about managing site speed, plugin performance, and security to avoid SEO pitfalls.
Webflow, on the other hand, provides a more streamlined SEO experience. Its clean code, fast hosting, and native SEO features make it ideal for users who want a simpler, performance-focused solution without relying on plugins. For agencies and professionals who prioritize speed, mobile optimization, and visual design, Webflow can be a more efficient choice.
Ultimately, both platforms are capable of ranking well on Google. But it’s important to remember that tools are only part of the equation. A well-executed SEO strategy, supported by ongoing content creation, technical audits, and keyword research, is essential—whether you’re using WordPress or Webflow.
Summary
In today’s fast-paced digital environment, site speed, code quality, and mobile responsiveness are critical SEO factors—and this is where Webflow excels. Its integrated hosting and design-first approach make it easier to launch a fast, SEO-friendly website right out of the box. That said, WordPress still leads in flexibility and third-party plugin support. For businesses with a dedicated technical team or an in-house SEO specialist, WordPress may offer more control and scalability.
Webflow vs WordPress: AI capabilities
As artificial intelligence continues to shape how websites are built and managed, many businesses and creators are beginning to explore how AI tools can improve content creation, user experience, automation, and SEO. But when it comes to AI integration, how do WordPress and Webflow compare?
The answer is nuanced—neither platform offers native AI features as part of their core systems, but both allow you to incorporate AI-driven tools through external services or integrations.
Webflow
Like WordPress, Webflow does not offer built-in AI features. However, its closed ecosystem and visual-first approach make it well-suited for integrating AI functionalities through custom code snippets and third-party APIs.
Webflow users can embed scripts or use tools like:
- OpenAI’s API to add intelligent chatbots or dynamic content generation.
- Zapier or Make (formerly Integromat) to automate AI-driven workflows.
- Custom JavaScript-based integrations for recommendation engines, predictive analytics, or personalized user experiences.
Webflow’s strength lies in its code-level control and clean frontend. Designers and developers can build elegant UI/UX interfaces and layer in AI-powered features with custom development. This makes it an excellent choice for projects where design precision meets AI interactivity.
Although Webflow currently lacks an extensive marketplace like WordPress, it continues to evolve rapidly. With the platform’s strong focus on product development, native AI features could emerge in the near future.

Souce: Webflow (AI)
''Webflow Localization has transformed how our marketing team operates. We can now truly localize our mission-critical marketing sites in just a few clicks'', said Jensen Luther, as quoted on Webflow.com/ai.
WordPress
WordPress does not include artificial intelligence functionality out of the box. However, thanks to its massive plugin ecosystem and open-source architecture, it offers a wide range of options for adding AI capabilities to your site.
Some of the most popular AI-powered WordPress plugins include:
- Divi AI – Enables AI-assisted content creation and layout suggestions within the Divi builder.
- Rank Math – An advanced SEO plugin that now includes AI-powered content and keyword analysis.
- AI Engine – A flexible plugin that lets you integrate ChatGPT, create AI chatbots, and even generate content directly within WordPress.
- Uncanny Automator – Automates workflows and integrates with AI tools for smarter task execution.
- Supreme AI Writer – Helps with generating blog content using AI suggestions.
- Elementor AI – Available inside the popular Elementor builder, allowing you to write and translate content or code with AI assistance.
Thanks to its large community and third-party ecosystem, WordPress users can easily incorporate features like AI chatbots, automated content generation, smart recommendations, and SEO optimization using a range of plugins and services.
That said, these integrations often require setup, testing, and customization. The experience can vary depending on the quality of the plugin, compatibility with other tools, and the hosting environment.

Source: WordPress (AI website builder)
''This was way better than Wix! Just to get to this point with them took me hours to days'' - said Lyndsey T., as quoted on Wordpress.com
Winner: it depends on your needs
When comparing AI capabilities of Webflow vs WordPress, there’s no definitive winner. Your choice should depend on the level of AI integration you require, your development skills, and whether you prefer using pre-built plugins or custom-coded solutions.
- Choose WordPress if you want access to a broad selection of AI plugins and a supportive community for integrating external tools.
- Choose Webflow if you’re a designer or developer looking to build bespoke AI-powered interactions and don’t mind using custom code or third-party APIs.
For a deeper dive, you can explore:
If you’re building a future-ready website, understanding how each platform handles AI is key to scaling both performance and user engagement.
Webflow vs WordPress: customer support, community, and learning resources
When choosing a website builder, ongoing support, access to a knowledgeable community, and comprehensive learning resources are just as crucial as the platform’s features. So how do Webflow and WordPress compare in these areas?
Webflow: A guided learning experience with official support
Customer Support:
Webflow provides official customer support via email, along with an extensive Help Center. Users on higher-tier plans receive priority support. While some users report great experiences, others have noted that response times can vary depending on your pricing plan and the complexity of your issue.
Community:
Webflow’s community is growing rapidly and includes designers, developers, and marketers who share tips and showcase their work. While it’s not as expansive as WordPress’s community yet, Webflow does offer an engaged forum—the Webflow Forum—as well as a creator-focused ecosystem, such as Made in Webflow, where you can explore and even clone live Webflow projects.
Learning Materials:
Webflow shines in its official education resources. Webflow University is a standout platform offering structured, high-quality video tutorials, guides, and courses created by the Webflow team. Whether you’re building your first site or diving into advanced animations, you’ll find visually engaging lessons that walk you through every step. In addition, the Webflow Blog and community resources offer design inspiration, UX tips, and product updates tailored for modern web professionals.
WordPress: community-powered support and learning
Customer Support:
WordPress is an open-source content management system (CMS), which means there is no official support team behind the core software. However, support is readily available from a wide range of sources—especially your web hosting provider, theme developers, or plugin vendors. For example, if you’re using popular tools like Elementor or Divi, their respective developers offer dedicated support channels.
The quality of support depends on the provider, but with so many professional services built around WordPress, you’ll rarely be left without help.
Community:
WordPress has one of the most robust and active online communities in the world. With millions of users globally, you’ll find an abundance of forums, Reddit threads, Facebook groups, and community meetups. Resources like the WordPress.org Support Forums and Stack Overflow offer reliable peer-to-peer assistance.
Learning Materials:
WordPress benefits from an incredible variety of learning resources. Whether you’re a beginner or an experienced developer, you can find step-by-step tutorials, YouTube channels, blog posts, eBooks, and premium courses covering every possible topic. Platforms like WPBeginner and WPTuts make it easy to learn WordPress at your own pace.
Winner: WordPress
While Webflow’s official learning materials are exceptionally well-produced and its support is more centralized, WordPress wins in this category due to its massive global community, limitless user-generated content, and extensive third-party support. The depth and diversity of WordPress’s resources make it more approachable, especially for beginners or users with niche needs.
Final thoughts on the debate
Choosing between Webflow and WordPress depends heavily on your goals, technical skills, and the scope of your project:
When to choose Webflow
If your priority is visual design, clean code, and an intuitive interface, Webflow stands out. It allows designers and marketers to build responsive, high-performing websites without writing backend code. Features like integrated Webflow hosting, fast page speeds, built-in CMS, and seamless animations make it a powerful tool for modern marketing websites. For companies scaling rapidly, Webflow offers a more streamlined and maintainable long-term solution compared to plugin-heavy WordPress sites.
When to choose WordPress
WordPress, on the other hand, offers unmatched flexibility. It powers over 40% of the internet for good reason. Whether you’re building a blog, membership site, online course, or full-fledged eCommerce store, WordPress can handle it. With thousands of themes, plugins, and integrations, it’s an incredibly versatile platform that can be customized for virtually any use case—especially when paired with a developer or a strong plugin stack.
Hopefully, this comparison has helped you in making an informed decision!

Ready to take your website to the next level? Whether you’re leaning toward Webflow or WordPress, we’re here to help you design the perfect online presence. Book a call with us today and get started!


.webp)


.svg)




