Webflow vs WordPress vs Framer: Welke moet je kiezen in 2025?
Als je overweegt een website te bouwen, ben je waarschijnlijk drie van de grootste namen in de game tegengekomen: Webflow, WordPress en Framer. Alle platforms zijn op hun eigen manier krachtig, maar ze bieden totaal verschillende benaderingen voor het maken en beheren van een website. Om je te helpen erachter te komen welke het beste bij je behoeften past, hebben we deze uitgebreide blog samengesteld, waarin je alles opsomt wat je moet weten, zodat je de juiste keuze kunt maken.

Als het gaat om het bouwen van een website, Webflow, WordPress, en Framer zijn allemaal krachtig, maar ze hebben een heel verschillende aanpak:
- WordPress is een al lang bestaand content management systeem (CMS), vooral bekend om zijn brede scala aan thema's en plugins. Het is geweldig voor blogs, nieuwssites en elk project waarbij het publiceren van inhoud centraal staat.
- Webflow, aan de andere kant, is meer een visueel ontwerpplatform. Het geeft je volledige controle over de lay-out en het ontwerp van je site — geen codering nodig. Het combineert ontwerp en ontwikkeling in één tool, waardoor het een favoriet is voor mensen die creatieve vrijheid willen.
- Framer is de nieuwste versie en is gebouwd met het oog op snelheid en modern design. Hiermee kunnen ontwerpers volledig functionele, responsieve sites maken met behulp van een intuïtieve, realtime interface. Wat Framer onderscheidt, is hoe naadloos design en publicatie worden gecombineerd. Het is vooral populair bij startups en creatievelingen die snel gepolijste, interactieve sites willen verzenden.
In de loop van de tijd zijn alle drie de platforms gegroeid. WordPress is een sterke allround sitebouwer geworden, terwijl Webflow indrukwekkende CMS-functies heeft geïntroduceerd die veel verder gaan dan een eenvoudig ontwerp. Ook Framer is snel geëvolueerd: van een prototypetool naar een robuuste, designgerichte websitebouwer. Als u van plan bent een blog of persoonlijke site te starten, kunnen de ontwerpflexibiliteit en gebruiksvriendelijke interface van Webflow een grote aantrekkingskracht hebben. Framer biedt een vergelijkbare intuïtieve ervaring, met nog snellere ontwerp-to-launch-mogelijkheden, vooral als je kant-en-klare animaties of interacties wilt. Hiermee kunt u strakke, moderne websites maken zonder code te schrijven. Maar wat als je project groter is dan alleen een blog? Dat is waar de beslissing tussen Webflow, WordPress en Framer serieuzer wordt.
We vergelijken ze op basis van:
- Aan de slag en onboarding
- Belangrijkste kenmerken en functionaliteit
- Hosting-opties
- Prijzen en waarde
- SEO-tools en flexibiliteit
- Ingebouwde AI-functies
- Sjablonen en aanpassingsopties
- Responsiviteit op mobiele apparaten
- Leermiddelen en ondersteuning van de gemeenschap
Laten we er eens in duiken, zodat u met een gerust hart de juiste keuze kunt maken voor uw project.
Wanneer moet je elk platform gebruiken
Voordat we ingaan op de details en functies, laten we even kijken wanneer elk platform echt uitblinkt.
Wanneer Webflow logischer is
- Marketingsites voor grotere bedrijven
Als u een hoogwaardige marketingsite bouwt, vooral voor een onderneming, dan is Webflow een uitstekende keuze. Het biedt geavanceerde ontwerptools, uitstekende prestaties en soepele integratie met marketingplatforms zoals HubSpot of Google Analytics. Bovendien kunnen marketingteams zelf updates uitvoeren zonder dat ze voor elke kleine wijziging ontwikkelaars nodig hebben.
- Kleine tot middelgrote online winkels
van Webflow eCommerce-functies werken heel goed voor kleinere winkels die digitale producten, cursussen of een beperkt assortiment verkopen. De ontwerpflexibiliteit is hier een groot pluspunt. Maar voor winkels met duizenden artikelen of meer geavanceerde voorraadbehoeften kan WordPress beter worden geschaald.
- Websites waarbij het ontwerp centraal staat
Als beeldmateriaal een topprioriteit is, zoals voor creatievelingen, fotografen of ontwerpers, kunt u met de visuele builder van Webflow verbluffende lay-outs maken zonder afhankelijk te zijn van sjablonen. Het is een geweldige keuze als je iets wilt dat er uniek uitziet en aanvoelt.
- Snelle prototyping en updates
Wilt u snel landingspagina's bouwen of direct marketingcampagnes lanceren? De gebruiksvriendelijke interface en realtime bewerking van Webflow maken het eenvoudig om snel prototypes te maken en wijzigingen te publiceren. Het is een low-code-omgeving, wat betekent dat marketingteams onafhankelijk kunnen werken zonder op ontwikkelaars te hoeven wachten.
- Portfolio's en persoonlijke sites
Creatieve professionals zijn dol op Webflow voor het presenteren van hun werk. Of het nu gaat om een portfolio, cv-site of digitale showcase, Webflow maakt het eenvoudig om iets moois en responsiefs te ontwerpen.
- Prestatiegerichte websites
Snelheid is belangrijk — en Webflow levert dat. Met schone code en ingebouwd optimalisatie van de site, pagina's laden snel, wat geweldig is voor SEO en gebruikerservaring.
Wanneer WordPress beter bij je past
- Grootschalige e-commercesites
Als je een grote winkel bouwt met honderden of duizenden producten, is WordPress in combinatie met WooCommerce een sterke oplossing. Het biedt geavanceerdere eCommerce-tools, flexibele integraties en schaalbaarheid voor groeiende bedrijven.
- Websites op basis van de gemeenschap
Ben je van plan een site te lanceren met forums, gebruikersaccounts of lidmaatschappen? WordPress heeft een enorme bibliotheek met plug-ins zoals BuddyPress en MemberPress die perfect zijn voor communityfuncties. Webflow ondersteunt ook lidmaatschappen, maar complexere gemeenschappen werken voorlopig nog steeds beter op WordPress.
- Budgetvriendelijke constructies
WordPress is open-source en gratis te gebruiken, waardoor het een solide optie is voor kleine bedrijven of freelancers met een beperkt budget. Je kunt duizenden gratis thema's en plug-ins vinden om aan de slag te gaan. Houd er wel rekening mee dat de kosten later kunnen oplopen als je begint met het toevoegen van betaalde tools of als je hulp van een ontwikkelaar nodig hebt.
- Specifieke behoeften aan plug-ins
Soms heeft je site een plug-in of functie nodig die alleen bestaat in het WordPress-ecosysteem. Of het nu gaat om een gespecialiseerd boekingssysteem, SEO-tool of integratie, WordPress heeft een uitgebreide plugin-directory dat zowat alles omvat.
Wanneer Framer beter bij past
- Creatieve sites met rijke animaties
Als je wilt dat je website dynamisch en interactief aanvoelt, dan is Framer daar voor gemaakt. Het maakt het eenvoudig om vloeiende animaties, zweefeffecten en op scrollen gebaseerde interacties toe te voegen — en dat allemaal zonder code te schrijven. Perfect voor ontwerpers die meer willen dan alleen statische pagina's.
- Landingspagina's voor opstarten en one-pagers
Framer is ideaal voor snel evoluerende startups die gepolijste, moderne landingspagina's nodig hebben. Het is snel te starten, eenvoudig te updaten en wordt geleverd met ingebouwde analyses, formulierverwerking en hosting — ideaal voor MVP's, productlanceringen of marketingexperimenten.
- Teams waarbij het ontwerp centraal staat
Framer is een favoriet voor teams die in Figma wonen en een directe weg willen van ontwerp naar live website. Je kunt Figma-bestanden importeren en alles rechtstreeks in Framer verfijnen, waardoor het ongelooflijk efficiënt is voor ontwerpgestuurde workflows.
- Snelheid en eenvoud
Wil je een site in één dag publiceren? Dankzij de realtime interface van Framer en de drag-and-drop editing is dit een van de snelste tools om live te gaan. Het is vooral handig voor makers die alleen werken of kleine teams die de complexiteit van traditionele CMS-platforms willen overslaan.
- Portfolio's en persoonlijke merken
De strakke sjablonen en animatiefuncties van Framer zorgen ervoor dat persoonlijke sites en portfolio's echt opvallen. Het is een favoriete keuze voor ontwerpers, ontwikkelaars en creatievelingen die iets stijlvols, interactiefs en responsiefs willen zonder afhankelijk te zijn van sjablonen.
- Gezamenlijk bewerken
Framer ondersteunt realtime samenwerking, zodat teams tegelijkertijd kunnen werken aan lay-outs, kopieën en aanpassingen, net zoals in Google Docs of Figma. Het is een uitstekende keuze als u snel wilt handelen zonder te wachten op heen-en-weer overdrachten.
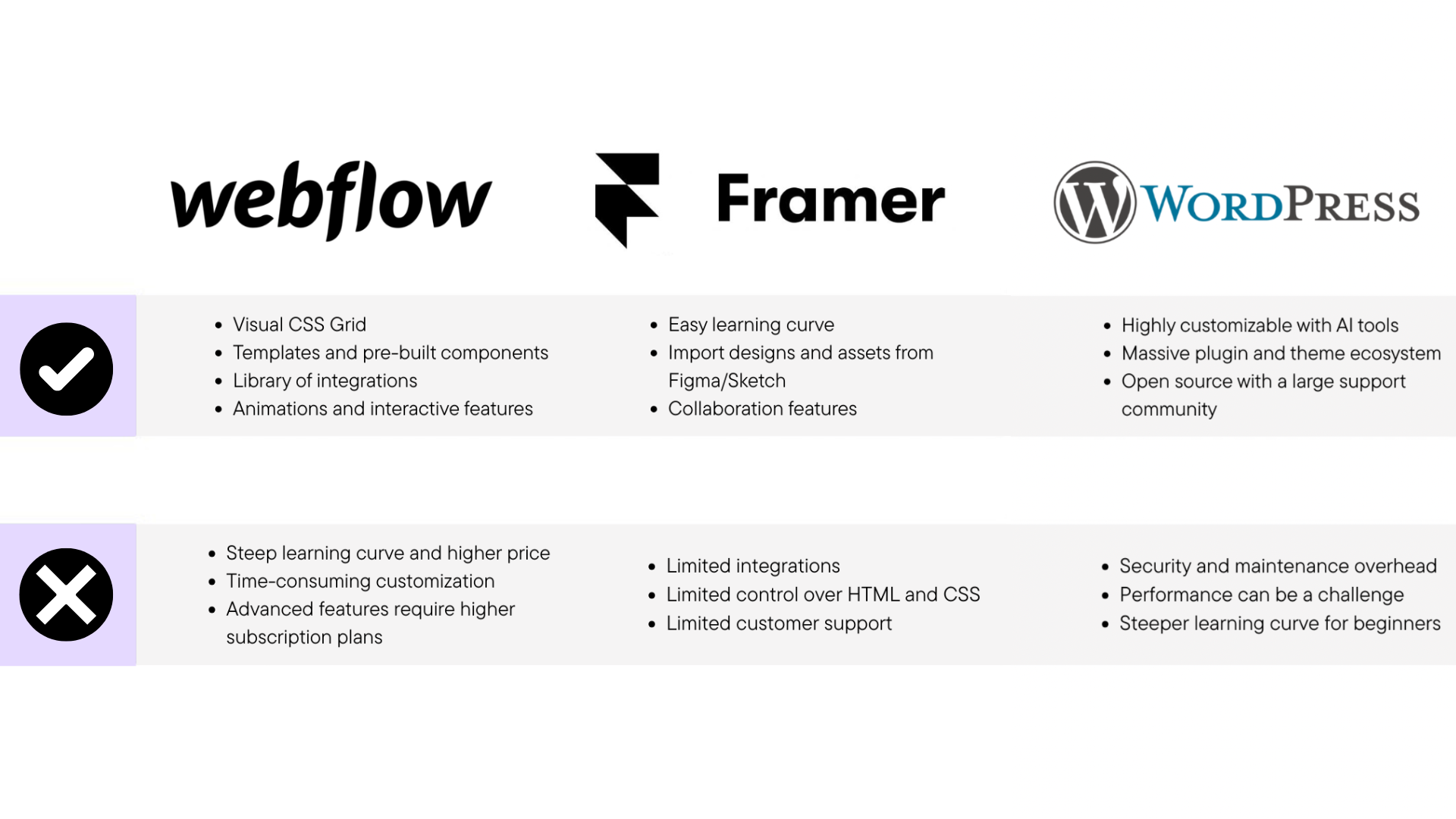
Voors en tegens
Nu we hebben gekeken wanneer we elk platform moeten gebruiken, gaan we de algemene voor- en nadelen van Webflow, WordPress en Framer bespreken. Zie dit als uw snelle referentie: een overzicht op hoog niveau van wat elke tool goed doet en waar het misschien tekortschiet.
Voordelen van Webflow
- Vrijheid in visueel ontwerp
Webflow onderscheidt zich door zijn visuele editor, waarmee u websites kunt ontwerpen zonder dat u code hoeft te schrijven. Het is perfect voor ontwerpers of marketeers die volledige controle willen hebben over de lay-out en interacties.
- Alles-in-één platform
Webflow brengt ontwerp, ontwikkeling, CMS en hosting samen — allemaal op één plek. Dit maakt het bouwen en lanceren van websites veel eenvoudiger, vooral voor kleine teams.
- Aanpassing en animaties
Van unieke lay-outs tot vloeiende animaties, Webflow biedt u krachtige tools om zeer gepersonaliseerde en interactieve websites te maken.
- Responsief ontwerp standaard
Alle Webflow-websites zijn vanaf het begin mobielvriendelijk gebouwd, wat tijd bespaart en ervoor zorgt dat uw site er op elk apparaat geweldig uitziet.
- Klaar voor e-commerce
Voor kleinere online winkels is Webflow eCommerce solide: het biedt een overzichtelijke interface, aanpasbare productpagina's en veilige betaalopties.
- Code-uitvoer opschonen
Webflow genereert schone, semantische HTML en CSS, wat de prestaties helpt verbeteren en geweldig is voor technische SEO.
Nadelen van Webflow
- Het kost tijd om te leren
Hoewel het visueel is, kan Webflow nog steeds technisch aanvoelen voor beginners. Verwacht een beetje een leercurve, vooral als ontwerpconcepten nieuw voor je zijn.
- Hogere prijzen
Vergeleken met WordPress gaan de geavanceerde functies van Webflow — zoals CMS of eCommerce — gepaard met hogere maandelijkse kosten. Je kunt bekijken De prijzen van Webflow hier.
- Kleinere ondersteuningsgemeenschap
Hoewel de community van Webflow snel groeit, is deze nog steeds kleiner dan die van WordPress. De meeste ondersteuning komt van officiële Webflow University documenten, forums of betaalde cursussen.
- Niet ideaal voor eenvoudige sites
Als je gewoon een eenvoudige blog of een one-pager nodig hebt, lijkt Webflow misschien overdreven, vooral als je niet vertrouwd bent met het ontwerp van de lay-out.
- Exportbeperkingen
Als u uw site later van Webflow wilt verwijderen, is het mogelijk om HTML/CSS te exporteren, maar dan verliest u de functionaliteit van het CMS en de dynamische inhoud.
WordPress-professionals
- Beginnersvriendelijk
Dankzij de beroemde installatie van 5 minuten is WordPress eenvoudig in te stellen en te gebruiken, zelfs voor mensen zonder technische achtergrond.
- Enorme gemeenschap en ondersteuning
Er is een enorme wereldwijde WordPress-community met thema's, tutorials, plug-ins en hulp. Wat je ook aan het bouwen bent, waarschijnlijk heeft iemand anders het gedaan.
- Eindeloze aanpassingen
Dankzij thema's en plug-ins kun je het uiterlijk en de functionaliteit van je site aanpassen zonder code aan te raken — in ieder geval voor basisfuncties.
- Geweldig voor sites met inhoud
WordPress is gemaakt voor bloggen en het is nog steeds een van de beste platforms voor websites met veel inhoud, waaronder nieuws-, redactionele en persoonlijke blogs.
- Schaalbaar en flexibel
Of je nu een klein portfolio of een grote e-commerce winkel opbouwt, WordPress is goed schaalbaar, vooral met de juiste hosting- en ontwikkelaarsondersteuning.
- SEO-ondersteuning
Met plug-ins zoals Yoast SEO of Rank Math is optimaliseren voor zoekmachines eenvoudig en beginnersvriendelijk.
Nadelen van WordPress
- Veiligheidsrisico's
Vanwege de populariteit en het open-source karakter kunnen WordPress-sites kwetsbaar zijn als ze niet regelmatig worden bijgewerkt of beveiligd met tools zoals Wordfence.
- Heeft doorlopend onderhoud nodig
Je moet op de hoogte blijven van updates voor thema's, plug-ins en WordPress zelf. Dit kan lastig worden als u een site alleen beheert.
- Geavanceerde aanpassingen kunnen lastig zijn
Als je verder wilt gaan dan wat thema's en plug-ins bieden, heb je misschien een ontwikkelaar nodig of heb je wat PHP, HTML of CSS nodig.
- Prestatieproblemen met te veel plug-ins
Het is verleidelijk om veel plug-ins te installeren, maar te veel kunnen je site trager maken en tot technische problemen leiden, vooral als ze conflicteren.
- De flexibiliteit van het ontwerp varieert
Veel WordPress-thema's beperken hoeveel je kunt aanpassen zonder code. Als je volledige ontwerpcontrole wilt, heb je misschien een paginabuilder nodig zoals Elementor of Beaver Builder.
Voordelen van Framer
- Modern ontwerp dat op de eerste plaats komt
Framer is gebouwd voor ontwerpers. De overzichtelijke, intuïtieve interface maakt het eenvoudig om prachtige, interactieve websites te maken — en dat allemaal zonder code aan te raken. Als je gewend bent aan tools zoals Figma, is de leercurve minimaal.
- Ingebouwde animaties en interacties
Framer biedt u standaard de mogelijkheid om vloeiende animaties, scroll-effecten en micro-interacties toe te voegen zonder dat u JavaScript nodig hebt. Het is ideaal voor het maken van moderne, aantrekkelijke websites die dynamisch en gepolijst aanvoelen.
- Snelle prototyping naar de live site
Framer vervaagt de grens tussen ontwerp en ontwikkeling. Je kunt van concept naar live site gaan op één platform — geen overdracht nodig. Perfect voor snelle lanceringen, MVP's of veelvuldige ontwerpiteraties.
- Realtime samenwerking
Framer ondersteunt live bewerking en samenwerking, net zoals Google Docs of Figma. Teams kunnen tegelijkertijd samenwerken aan wijzigingen in inhoud, lay-out of ontwerp.
- Figma-integratie
Ontwerp in Figma en importeer rechtstreeks in Framer, zodat uw workflow soepel en snel blijft. Het is vooral handig voor ontwerpers die meer controle willen hebben na de overdracht van het ontwerp.
- Alles-in-één hosting en publicatie
Framer verzorgt hosting, versiebeheer, domeinen en meer. Je hoeft je geen zorgen te maken over het vinden van oplossingen van derden — alles is ingebouwd en gestroomlijnd voor snelheid.
Nadelen van Framer
- Beperkte CMS-functies
Het CMS van Framer evolueert nog steeds. Hoewel het goed werkt voor dynamische basisinhoud, is het niet zo robuust als het CMS van Webflow of het plug-in-ecosysteem van WordPress voor complexe datastructuren of sites met veel inhoud.
- Niet ideaal voor grootschalige e-commerce
Framer is het beste voor eenvoudigere websites, landingspagina's en kleine projecten. Het ondersteunt nog geen geavanceerde eCommerce-functies zoals voorraadbeheer, verzendregels of grote productcatalogi.
- Minder integraties met derden
In vergelijking met WordPress of Webflow biedt Framer minder native integraties met tools van derden. Je kunt dit omzeilen met embeds of API's, maar het kan meer moeite kosten.
- Nog steeds aan het rijpen
Als relatief nieuw platform voegt Framer snel functies toe, maar het is niet zo beproefd als WordPress of zelfs Webflow. Afhankelijk van de behoeften van uw project kunt u af en toe beperkingen tegenkomen.
- Prijzen zijn mogelijk niet geschikt voor alle budgetten
Hoewel het eenvoudig is om aan de slag te gaan, maken geavanceerde functies zoals aangepaste domeinen of CMS-inhoud deel uit van betaalde abonnementen. Het is de moeite waard om de prijsniveaus van Framer te bekijken als u met een beperkt budget werkt.

Onboarding, aanmelding en gebruikersinterface
Hoe beginnersvriendelijk zijn alle drie de platforms? Hoe snel kun je je aanmelden tot het lanceren van een live website? Laten we eens kijken hoe ze omgaan met de eerste ervaring — van het aanmaken van een account tot de bruikbaarheid van de interface.
Webflow
Webflow draait het onboarding-script om. Aan de slag gaan is eenvoudig en intuïtief, vooral voor gebruikers die meteen willen beginnen met ontwerpen.
Zo ziet onboarding eruit:
- Meld je aan — vooraf geen beslissing over het domein of de hosting vereist.
- Beantwoord een korte vragenlijst — Webflow stemt zijn omgeving af op uw ervaringsniveau en projecttype.
- Kies een sjabloon of begin helemaal opnieuw.
- Ga naar de Webflow Designer.
Het is niet nodig om externe hosting te configureren of add-ons te installeren. Webflow is een uniform platform, dus alles — van het CMS en ontwerptools tot publicatie — bevindt zich op één plek.
De UI-ervaring?
Het Webflow-dashboard is schoon en modern. De echte uitdaging begint echter zodra je de Designer binnenstapt. Het is ongelooflijk krachtig, maar bevat ook veel functies. Het lijkt meer op het openen van een ontwerptool (denk aan Figma of Adobe XD) dan op een typische websitebouwer. Je moet de basisprincipes van de lay-out, stijlhiërarchieën en de structuur van de inhoud begrijpen. Voor complete beginners kan dit overweldigend zijn, vooral in vergelijking met de plug-and-play-aanpak van WordPress.
.png)
WordPress
Het lanceren van een site op WordPress kan razendsnel zijn indien Je weet wat je aan het doen bent. Voor degenen die bekend zijn met CMS'en en hosting, kan het opzetten van een WordPress-site met een vooraf gebouwd thema slechts een paar uur duren. Maar voor beginners? Het pad is wat hobbeliger.
Zo ziet onboarding er doorgaans uit:
- Kies een hostingprovider (zoals Bluehost, SiteGround of Kinsta).
- Een domein registreren — soms inbegrepen in hostingplannen.
- WordPress CMS installeren — veel hosts bieden installaties met één klik aan, maar het vergt nog steeds wat navigeren.
- Kies en activeer een thema — het visuele startpunt voor je site.
- Essentiële plug-ins installeren — voor SEO, beveiliging, prestaties, enz.
- Begin met het aanpassen en toevoegen van inhoud.
Hoewel veel stappen geautomatiseerd zijn, heeft elke hostingprovider zijn eigen dashboard en eigenaardigheden. Deze fragmentatie kan ervoor zorgen dat onboarding inconsistent of zelfs overweldigend aanvoelt voor iemand die niet vertrouwd is met domeinen, DNS of bestandsbeheerders.
De UI-ervaring?
Het WordPress-dashboard kan in eerste instantie niet intuïtief zijn. Bij de eerste aanmelding voelt de interface schaars aan, vooral totdat je je realiseert dat belangrijke functies (zoals SEO-tools, formulierbouwers, paginabouwers) pas beschikbaar komen nadat je plug-ins hebt geïnstalleerd.
.png)
Framer
Framer biedt een van de snelste en meest probleemloze onboarding-ervaringen onder moderne websitebouwers. Het is duidelijk gebouwd met ontwerpers in het achterhoofd: strak, minimalistisch en erop gericht dat je meteen kunt bouwen.
Zo werkt onboarding:
- Meld je aan — een snel en probleemloos proces met inloggen via Google of e-mail.
- Kies een startpunt — kies uit prachtig ontworpen sjablonen of een leeg canvas.
- Begin meteen met ontwerpen — je wordt rechtstreeks naar de Framer Editor gestuurd.
Het is niet nodig om hosting te kiezen of infrastructuur in te stellen — Framer regelt het automatisch. Alles, van het bewerken van inhoud tot het implementeren van uw site, gebeurt in één visuele interface met realtime preview en onmiddellijke publicatie.
De gebruikersinterface?
Het is licht en zeer visueel — zie het als een hybride tussen een websitebouwer en een ontwerptool zoals Figma. In tegenstelling tot Webflow, dat de structuur van traditionele HTML en CSS nabootst, abstraheert Framer veel van die complexiteit. Dit maakt het ideaal voor beginners en niet-ontwikkelaars die snel willen starten. Die abstractie kan echter ook de flexibiliteit beperken voor meer technische gebruikers die op zoek zijn naar gedetailleerde controle of aangepaste integraties. Voor eenvoudige landingspagina's en marketingsites is de inwerkstroom van Framer snel, vriendelijk en visueel aantrekkelijk — perfect voor makers en startups die snel online willen gaan zonder code aan te raken.

Winnaar: Webflow
Dit is bijna, maar Webflow neemt een voorsprong als het gaat om onboarding en aanvankelijke gebruiksgemak — vooral voor gebruikers die zich niet bezig willen houden met hosting, plug-ins of meerdere dashboards. Hoewel de ontwerpinterface complex is, bieden de uniforme installatie- en onboarding-flow van Webflow een naadloos startpunt voor beginners.
Kenmerken
Als het gaat om het bouwen van websites, bieden zowel Webflow, WordPress als Framer talloze functies. In feite zijn dit drie van de krachtigste platforms die momenteel beschikbaar zijn. Maar de keuze tussen beide hangt af van wat u nodig hebt: ontwerpflexibiliteit, gebruiksgemak, aanpassing of schaalbaarheid.
Webflow-functies
1. Hulpmiddelen voor visueel ontwerp
Webflow heeft een drag-and-drop interface die aanvoelt als ontwerpen in Photoshop of Figma. Je krijgt volledige controle over de lay-out, typografie en interacties.
2. Gemaakt voor groei
Webflow-sites zijn snel en schaalbaar. Of je nu een blog runt of een grote zakelijke site lanceert, prestaties zijn nooit een probleem.
3. Ingebouwde hosting
Je hoeft je geen zorgen te maken over het vinden van een aparte host. Webflow-hosting is snel, veilig en volledig beheerd.
4. E-commerce eenvoudig gemaakt
Met de ingebouwde eCommerce-tools van Webflow kun je producten verkopen, bestellingen beheren en de winkelervaring aanpassen, zonder extra plug-ins.
5. Interacties en animaties
Voeg complexe animaties en pagina-overgangen toe zonder JavaScript aan te raken. Het is perfect voor interactief ontwerp.
6. Code-uitvoer opschonen
Webflow genereert schone HTML, CSS en JavaScript, wat helpt bij SEO en de snelheid van de website.
7. Standaard responsief
Ontwerp voor desktop, tablet en mobiel met realtime previews. Alles wat je bouwt, is automatisch responsief.
8. Contentbeheer
Webflow bevat een CMS waarmee u dynamische inhoud kunt beheren, zoals blogposts of productvermeldingen.
9. Ondersteuning voor aangepaste code
Wil je meer controle? U kunt aangepaste code (HTML, CSS, JS) in uw project injecteren voor geavanceerde functies.
10. Samenwerking binnen het team
Teams kunnen samenwerken binnen Webflow. Er zijn rollen en machtigingen zodat iedereen veilig kan bijdragen.
11. Webflow-universiteit
Webflow biedt gratis tutorials en cursussen van hoge kwaliteit om gebruikers te helpen bij het leren van ontwerp, ontwikkeling en beste praktijken.
12. Marktplaats voor sjablonen
U kunt sneller beginnen door een professioneel ontworpen sjabloon te kopen in de Webflow-sjabloonwinkel.
13. Webflow-apps
Het nieuwe Webflow Apps-ecosysteem voegt nog meer functionaliteit toe via integraties en tools van derden.
14. Ingebouwde SEO-tools
Bewerk metatags, maak sitemaps en schrijf schone code, allemaal vanuit Webflow. Geen extra plug-ins nodig.
15. Aangepaste domeinen
Koppel uw aangepaste domein aan Webflow-hosting voor een professionele aanwezigheid op het web.
16. Ondersteuning voor lokalisatie
Webflow ondersteunt nu de lokalisatie van websites, zodat u zich kunt richten op bezoekers in verschillende regio's of talen.
.png)
WordPress-functies
1. Eenvoudig te gebruiken
WordPress heeft een overzichtelijk dashboard dat beginnersvriendelijk is. Je hoeft geen ontwikkelaar te zijn om pagina's te maken, blogposts te publiceren of media te beheren.
2. Contentbeheer
Het beheren van je content is eenvoudig. Je kunt berichten ordenen met behulp van categorieën en tags, afbeeldingen en video's uploaden en zelfs inhoud van tevoren plannen.
3. Thema's
Kies uit duizenden gratis en premium WordPress-thema's om uw site te ontwerpen. De meeste thema's reageren op mobiele apparaten en zijn eenvoudig aan te passen.
4. Plug-ins voor alles
Met meer dan 50.000 plug-ins in de WordPress-plugin-bibliotheek kun je elke gewenste functie toevoegen: WooCommerce voor e-commerce, Yoast SEO voor SEO en nog veel meer.
5. Geweldig om te bloggen
WordPress begon als een blogtool en blinkt daar nog steeds in uit. Je kunt berichten plannen, reacties beheren en RSS-feeds inschakelen.
6. Klaar voor SEO
Hoewel SEO niet ingebouwd is, helpen plug-ins zoals Yoast SEO of Rank Math je om elke pagina te optimaliseren voor zoekmachines.
7. Mediabeheer
Upload, bewerk en voeg eenvoudig afbeeldingen, video's, audio of PDF's in. De mediabibliotheek ondersteunt veel bestandsindelingen.
8. Rollen van gebruikers
Je kunt verschillende rollen instellen, zoals Admin, Editor, Auteur en Contributor. Dit is perfect voor blogs met meerdere auteurs of teams.
9. Mobielvriendelijk
De meeste WordPress-thema's zijn responsief, wat betekent dat uw website er op alle apparaten geweldig uitziet.
10. Beveiliging
Beveiliging hangt af van hoe goed je je site beheert. Plug-ins zoals Wordfence en Sucuri kunnen helpen beschermen tegen bedreigingen.
11. Steun van de gemeenschap
WordPress heeft een grote wereldwijde community. Je vindt bijna overal online tutorials, forums en hulphandleidingen.
12. Volledige aanpassing
Of je nu paginabouwers zoals Elementor met slepen en neerzetten gebruikt of je eigen code schrijft, WordPress geeft je volledige controle over hoe je site eruitziet en werkt.
13. Ondersteuning voor e-commerce
Dankzij plug-ins zoals WooCommerce kun je een online winkel creëren met producten, winkelwagentjes, veilige betalingen en meer.
Als je meer wilt weten over de functies van WordPress, klik dan op hier.
Kenmerken van Framer
1. Interactiviteit
Framer blinkt uit in animaties, micro-interacties en bewegingsontwerp, waardoor het ideaal is voor het bouwen van visueel aantrekkelijke en interactieve websites. Het platform ondersteunt vloeiende overgangen, scroll-effecten en hover-animaties die de betrokkenheid van de gebruiker vergroten.
2. Sjablonen
Framer biedt een uitgebreide verzameling vooraf ontworpen sjablonen waarmee gebruikers snel websites kunnen lanceren. Deze sjablonen zijn modern, in hoge mate aanpasbaar en geoptimaliseerd voor prestaties, waardoor het eenvoudig is om te beginnen met een sterke ontwerpbasis.
3. AI-hulpmiddelen
Door gebruik te maken van kunstmatige intelligentie verbetert Framer het webontwerpproces door slimme lay-outsuggesties, geautomatiseerde responsiviteit en intelligente ontwerpoptimalisaties aan te bieden. Deze functie helpt gebruikers om met minimale inspanning visueel aantrekkelijke websites te maken.
4. Aanpasbaar
Hoewel de aanpassingsmogelijkheden van Framer niet zo uitgebreid zijn als die van Webflow, biedt het toch aanzienlijke flexibiliteit binnen de op sjablonen gebaseerde structuur. Gebruikers kunnen lay-outs, stijlen en interacties aanpassen met behoud van de consistentie van het ontwerp.
5. Gebruiksgemak
Framer is ontworpen met het oog op eenvoud en beschikt over een intuïtieve drag-and-drop interface waarmee gebruikers verbluffende websites kunnen bouwen zonder enige kennis van coderen. Dit maakt het bijzonder aantrekkelijk voor beginnende en niet-technische gebruikers die professionele resultaten willen met minimale leercurven.
Als u meer wilt weten over de functies van Framer, klik dan hier.
Winnaar: Dat hangt ervan af
Eerlijk gezegd is er hier geen duidelijke winnaar - het hangt echt af van uw behoeften.
- Kies WordPress als u eindeloze aanpassingen wilt, flexibiliteit in plug-ins wilt, of als u zich concentreert op sites met veel inhoud, zoals blogs en nieuwsplatforms.
- Kies Webflow als je ontwerpvrijheid, ingebouwde hosting en een soepelere, visuele workflow wilt zonder je zorgen te hoeven maken over plug-ins van derden.
- Kies Framer als je prioriteit geeft aan animaties, interactiviteit en snelle implementatie - perfect voor landingspagina's, portfolio's en visueel aantrekkelijke sites.
Hosting
Bij het kiezen van een websiteplatform is hosting een van de belangrijkste factoren om te overwegen. Een snelle, veilige en betrouwbare hostingomgeving kan de prestaties van uw website verbeteren of breken.
Webflow-hosting
Met Webflow wordt hosting rechtstreeks in het platform ingebouwd. Dit betekent dat je je geen zorgen hoeft te maken over het vinden van een aparte hostingprovider — alles wordt voor je geregeld. Wanneer u een site publiceert op Webflow, gebruikt u hun volledig beheerde hostinginfrastructuur, die is geoptimaliseerd voor prestaties, beveiliging en schaalbaarheid.
Wat is inbegrepen bij Webflow-hosting?
- Wereldwijd CDN (Content Delivery Network) voor snelle laadtijden wereldwijd
- Gratis SSL-certificaat voor veilig browsen
- Automatische back-ups en versiegeschiedenis
- Hoge uptime en hoge paginasnelheden
- Naadloze integratie met de CMS- en Designer-tools van Webflow
- Schaalbaarheid voor websites met veel verkeer
Publiceren is een proces met één klik. Zodra uw website klaar is, zorgt Webflow voor alles achter de schermen: serverconfiguratie, verkeersbeheer en regelmatig onderhoud.
Kosten van Webflow-hosting
De hosting van Webflow is betrouwbaar, maar daar hangt een prijskaartje aan. Als u een CMS-website met een aangepast domein wilt, hebt u ten minste het CMS-siteplan nodig, dat begint bij $23/maand (jaarlijks gefactureerd). Voor basissites zonder dynamische inhoud begint het Basic Site Plan bij $14/maand, maar dan mis je CMS-functies.
WordPress hosting
Als je van plan bent om WordPress te gebruiken, is het belangrijk om te weten dat het platform zelf geen hosting omvat. WordPress is een open-source content management systeem (CMS) dat je moet installeren op een server van een derde partij. Dit geeft je flexibiliteit, maar brengt ook meer verantwoordelijkheid met zich mee.
Een hostingprovider kiezen voor WordPress
Je moet je eigen hostingprovider vinden en betalen. Enkele van de meest populaire WordPress-hostingservices zijn:
Deze providers bieden vaak WordPress-installatie met één klik, SSL-certificaten, automatische updates en 24/7 ondersteuning, maar de kwaliteit kan variëren. Als je niet zeker weet welke je moet kiezen, moet je wat onderzoek doen. Factoren zoals snelheid, beschikbaarheid, ondersteuning en prijzen hebben allemaal invloed op je ervaring. Als je een beperkt budget hebt, zorg er dan voor dat het abonnement dat je kiest voldoet aan je prestatie- en beveiligingsbehoeften.
De afweging
WordPress geeft je volledige vrijheid om je hosting te kiezen, maar dat betekent ook dat je verantwoordelijk bent voor het onderhoud ervan. Je moet de beveiliging, back-ups, snelheidsoptimalisaties en updates beheren, tenzij je kiest voor beheerde WordPress-hosting, wat meestal meer kost.
Framer-hosting
Elk betaald Framer-abonnement bevat robuuste, productieklare hostingfuncties.
Wat is inbegrepen bij Framer hosting:
- Wereldwijde CDN (Content Delivery Network) voor snellere laadtijden van pagina's wereldwijd
- Automatische SSL-certificaten voor veilige HTTPS-verbindingen
- Publiceren met één muisklik naar een aangepast domein
- Uptime van 99,9% ondersteund door de infrastructuur van Framer
- Hoge paginasnelheden dankzij geoptimaliseerde statische output en moderne frameworks
- Geen onderhoud nodig — u hoeft zich geen zorgen te maken over updates, back-ups of beveiligingspatches
Omdat Framer gebruik maakt van statische sitegeneratie (SSG), laden websites ongelooflijk snel en zijn ze gemakkelijker te indexeren voor SEO. Dit maakt Framer hosting een uitstekende keuze voor marketingsites, portfolio's en landingspagina's waar snelheid en eenvoud topprioriteiten zijn.
Winnaar: Webflow
Hoewel WordPress-hosting meer vrijheid en mogelijk lagere kosten biedt, vereist het ook meer installatie, beheer en technisch toezicht. Webflow-hosting is daarentegen snel, eenvoudig en naadloos geïntegreerd met de rest van het platform. Framer is het meest geschikt voor makers of startups.
- Kies Webflow-hosting voor een zorgeloze alles-in-één ervaring
- Kies voor WordPress hosting als je flexibiliteit wilt en vertrouwd bent met het beheren van technische gegevens
- Kies Framer als je een ontwikkelaar of een startup bent die prioriteit geeft aan snelheid, gemak en een visueel intuïtieve ervaring.
Prijsstelling
Bij het bouwen van een website is je budget belangrijk. Hoewel alle platforms verschillende prijsstructuren bieden, zijn de werkelijke kosten afhankelijk van wat voor soort site je bouwt en hoeveel functies je nodig hebt. Laten we de werkelijke kosten van Webflow, WordPress en Framer op een rijtje zetten, zodat je kunt beslissen welk platform geschikt is voor jouw behoeften en budget.
Webflow-prijzen
Webflow biedt een freemium-model. U kunt een account aanmaken en de Webflow Designer gratis gebruiken om sites te bouwen en te bekijken op een webflow.io-subdomein. Als je echter toegang wilt tot krachtige functies zoals CMS, aangepaste domeinen of overdracht van klanten, heb je een betaald abonnement nodig. Er zijn twee belangrijke prijsniveaus waarmee u rekening moet houden:
1. Plattegronden
Geweldig voor bloggers, kleine bedrijven of e-commerce winkels.
- Basis: $14/maand (geen CMS)
- CMS: $23/maand (inclusief CMS-functies)
- Zakelijk: $39/maand
- E-commerce abonnementen beginnen bij $42/maand
- Jaarlijks betaald
2. Plannen voor de werkruimte
Ideaal voor bureaus, ontwikkelaars of interne teams.
- Voorgerecht (Gratis)
- Abonnementen voor freelancers en bureaus: Begin bij $16/maand
- Oplossingen voor ondernemingen zijn beschikbaar met aangepaste prijzen
De vangst? De prijzen van Webflow kunnen verwarrend zijn. Afhankelijk van je workflow en teamgrootte moet je mogelijk zowel een locatieplan als een werkruimteplan combineren. Dit gelaagde prijsmodel kan een nadeel zijn voor beginners of kleine projecten.

WordPress-prijzen
WordPress is een open-source CMS, wat betekent dat het volledig gratis te downloaden, te installeren en te gebruiken is. Je kunt een WordPress-website bouwen zonder een cent te betalen—Technisch gezien. Maar om uw site daadwerkelijk te lanceren, moet u enkele essentiële zaken behandelen:
- Domeinnaam (meestal $10 — $20/jaar)
- Webhosting (variërend van $3 tot $30/maand, afhankelijk van de provider)
Als je deze eenmaal hebt, kun je WordPress gratis installeren. Als uw website echter verder moet gaan dan een eenvoudige blog of portfolio, hebt u waarschijnlijk premiumthema's en plug-ins nodig om de functionaliteit uit te breiden.
Voorbeelden van betaalde WordPress-add-ons:
- Elementor (paginabuilder): begint bij $59/jaar voor één site
- Yoast SEO Premium: $99/jaar
- WooCommerce-add-ons voor e-commercesites: prijzen variëren
- Geavanceerde formulierbouwers, beveiligingsplugins en back-uptools dragen ook bij aan het totaal
Na verloop van tijd, met name voor middelgrote tot grote websites, kunnen de kosten van plug-ins, thema's, beveiliging en onderhoud oplopen. Toch blijft WordPress in vergelijking met Webflow de meer betaalbare optie voor kleine sites of persoonlijke blogs.
.png)
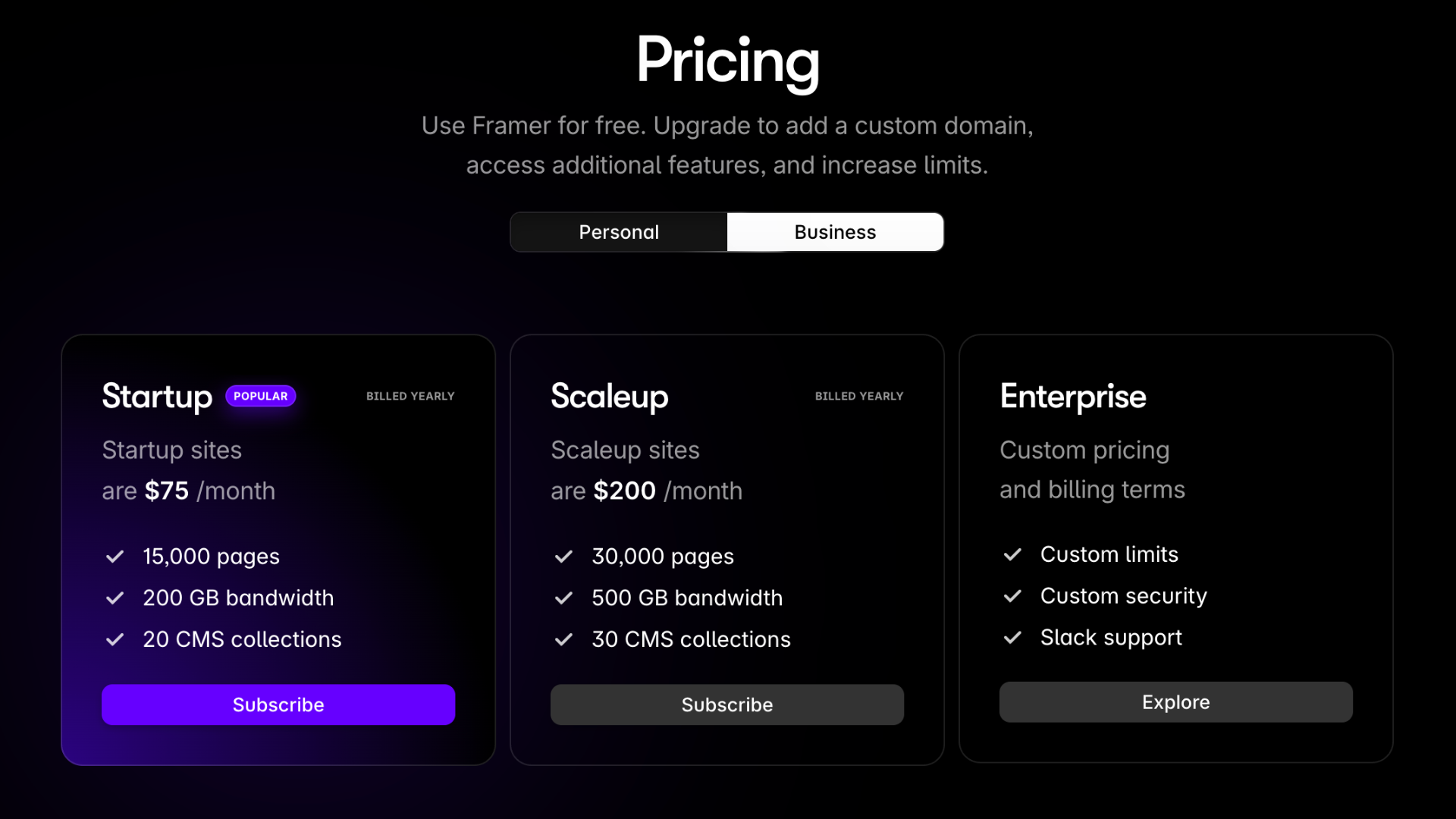
Framer-prijzen
Framer is een premium websitebouwer die de nadruk legt op het creëren van ontwerpen zonder code met ingebouwde hosting en publicatie. In tegenstelling tot WordPress is Framer niet open-source en biedt het geen zelf gehoste versie — het werkt volledig als een SaaS-platform op abonnementsbasis.
Je kunt beginnen met een gratis abonnement, maar het heeft beperkingen:
- Domein met het merk Framer (bijvoorbeeld uwnaam.framer.website)
- Publicatie van beperkte pagina's
- Geen aangepaste domeinverbinding
- Beperkt tot persoonlijk gebruik of prototyping
Om de volledige functionaliteit van de website te ontgrendelen en naar een aangepast domein te publiceren, heb je een betaald abonnement:
Platteplannen van Framer (vanaf 2025):
- Mini — $5/maand (1 pagina, aangepast domein, basisanalyses)
- Basis — $15/maand (tot 150 pagina's, aangepast domein, snellere prestaties)
- pro — $25/maand (geavanceerde animaties, CMS, analyses, pagina's met wachtwoordbeveiliging)
- Zakelijk — Aangepaste prijzen voor teams en bureaus met samenwerking en prioritaire ondersteuning
De prijzen van Framer zijn inclusief hosting, CMS, SSL en CDN. Je hoeft dus niet extra te betalen voor webhosting of add-ons. In vergelijking met WordPress is het eenvoudiger om je totale kosten te voorspellen, omdat alles is gebundeld in één maandelijks bedrag. Framer heeft echter geen ecosysteem voor plug-ins zoals WordPress. Als u specifieke functies nodig hebt, zoals SEO-plug-ins, geavanceerde formulieren of e-commercetools, moet u mogelijk services van derden handmatig integreren of tijdelijke oplossingen gebruiken.

Winnaar: Wordpress
Als het op kosten aankomt, is WordPress de duidelijke winnaar voor prijsbewuste gebruikers. Dat gezegd hebbende, omvat de prijs van Webflow meer ingebouwde tools, zoals hosting, CMS en visuele ontwerpfuncties. Framer biedt een eenvoudige prijsstructuur.
- Kies WordPress als je een eenvoudige website bouwt, volledige controle nodig hebt of de meest kosteneffectieve optie wilt.
- Kies Webflow als je een alles-in-één platform nodig hebt met gebundeld ontwerp, hosting en CMS, vooral voor projecten van klanten of snelgroeiende bedrijven.
- Kies Framer als u een eenvoudige prijsstructuur en een eenvoudig ontwerp nodig hebt. Als u echter een robuust CMS en schaalbaarheid nodig hebt, is Webflow een betere optie.
Sjablonen
Als het gaat om het snel bouwen van websites, bieden zowel WordPress, Webflow als Framer kant-en-klare sjablonen om het ontwerpproces te versnellen. Hun benadering van sjablonen (of thema's) verschilt echter aanzienlijk.
Webflow-sjablonen
Webflow hanteert een meer ontwerpgerichte aanpak met zijn sjablonen. Het platform biedt momenteel ongeveer 2.000 sjablonen, zowel gratis als premium, gemaakt door Webflow of de Webflow-community. Sommige zijn zelfs gemaakt door bekende studio's zoals Flow Ninja.
Prijsstelling
- Er zijn gratis sjablonen beschikbaar, maar deze zijn beperkt in aantal
- Premium-sjablonen variëren doorgaans van $19 tot $149+, met levenslange toegang
In tegenstelling tot WordPress zijn Webflow-sjablonen volledig aanpasbaar met behulp van de Webflow-ontwerper, waarmee u lay-outs, animaties en stijlen tot op de pixel kunt aanpassen.
Gebruik van sjablonen in Webflow-projecten
Sjablonen in Webflow worden vaak gebruikt voor kleinere sites, zoals landingspagina's, portfolio's of nichewebsites voor bedrijven. Veel bureaus en professionals die in Webflow bouwen, kiezen er echter voor om helemaal opnieuw te beginnen om volledig op maat gemaakte websites te maken.
Belangrijkste voordelen:
- Eenmalige betaling voor premium-sjablonen
- Volledige visuele aanpassing in Webflow Designer
- Geoptimaliseerd voor moderne ontwerpstandaarden en responsieve lay-outs
.png)
WordPress-sjablonen
Thema's
In het WordPress-ecosysteem worden wat Webflow 'sjablonen' noemt meestal thema's genoemd. Thema's zijn essentieel voor de WordPress-ervaring en zijn veel verder geëvolueerd dan de basisontwerplay-outs.
Bouwers
Sommige WordPress-thema's werken nu meer als sitebouwers dan als eenvoudige ontwerpverpakkingen. Populaire tools zoals:
- Divi — Wordt geleverd met meer dan 2.000 vooraf gebouwde lay-outs en een visuele editor
- Elementor — Een krachtige drag-and-drop builder met uitgebreide opties voor het aanpassen van thema's
Met deze tools kunnen gebruikers aangepaste ontwerpen maken met behulp van vooraf gemaakte blokken, themakits en lay-outpakketten, wat een hoge mate van controle biedt, zelfs zonder codering.
Gratis versus betaalde WordPress-thema's
Volgens a Manaferra-onderzoek, er zijn vandaag meer dan 31.000 WordPress-thema's beschikbaar. Veel ervan zijn gratis, maar premiumthema's kosten gemiddeld ongeveer $57,54. Met zoveel opties en prijzen kunnen WordPress-gebruikers thema's vinden voor blogs, zakelijke websites, e-commerce winkels, portefeuilles en meer.
Belangrijkste voordelen:
- Enorme themabibliotheek
- Bouwers zoals Divi en Elementor bieden diepgaande aanpassingen
- Betaalbare prijzen voor alle budgetten
.png)
Framer-sjablonen
Thema's
In het Framer-ecosysteem staan sjablonen centraal in de gebruikerservaring, vooral voor ontwerpers, startups en marketeers die snel willen starten. Framer-sjablonen zijn vooraf gebouwde sitestructuren die direct uit de doos moderne ontwerpcomponenten, animaties en mobiele responsiviteit bevatten. In tegenstelling tot WordPress-thema's die soms extra instellingen of plug-ins vereisen, zijn Framer-sjablonen plug-and-play. Je kunt een sjabloon rechtstreeks in je project dupliceren, inhoud visueel aanpassen en direct publiceren — en dat allemaal zonder code te schrijven.
Ingebouwd ontwerpsysteem
Framer-sjablonen worden vaak geleverd met een ingebouwd ontwerpsysteem, waarmee gebruikers eenvoudig globale stijlen, lettertypen en kleurenschema's kunnen aanpassen. Deze sjablonen zijn gebouwd met behulp van responsieve lay-outtechnieken en moderne animaties, mogelijk gemaakt door Framer Motion. Je kunt ook componenten zoals prijstabellen, functieblokken, getuigenissen en contactformulieren toevoegen door ze te slepen en neer te zetten vanuit het assetpaneel van Framer of door ze te kopiëren vanuit andere openbare projecten.
Gratis versus betaalde sjablonen
Framer biedt beide gratis en premium-sjablonen, beschikbaar via de Marktplaats voor Framer-sjablonen. Hoewel gratis sjablonen geweldig zijn voor beginners of persoonlijke projecten, omvatten premium-opties doorgaans geavanceerde animaties, rijkere lay-outs en commerciële licenties. De prijzen voor betaalde Framer-sjablonen variëren doorgaans van $20 tot $79, afhankelijk van de complexiteit en de niche.
Belangrijkste voordelen:
- Moderne, responsieve sjablonen gebouwd voor prestaties en interactiviteit
- Integratie van het ontwerpsysteem voor eenvoudige wereldwijde veranderingen
- Installatie met één muisklik en onmiddellijke publicatie
- Geen externe plug-ins of instellingen vereist
- Door de gemeenschap aangestuurde marktplaats met professioneel ontworpen sjablonen voor bureaus, SaaS, persoonlijke merken en landingspagina's
.png)
Winnaar: WordPress
Wanneer u Webflow-sjablonen vergelijkt met WordPress-thema's, hangt de winnaar af van uw prioriteiten.
- Als je op zoek bent naar een enorme selectie, budgetvriendelijke prijzen en tools zoals Divi of Elementor, dan neemt WordPress het voortouw.
- Als u prioriteit geeft aan visuele vrijheid, ontwerpprecisie en schonere code, biedt Webflow een verfijndere, maar duurdere ervaring.
- Als je wilt ultrasnelle installatie, prachtige geanimeerde sjablonen, en een wrijvingsloze editor zonder code gebouwd voor moderne landingspagina's en marketingsites, Framer is de meest intuïtieve keuze
Responsiviteit op mobiele apparaten
Met de opkomst van mobiel browsen is een mobielvriendelijke website niet langer optioneel, maar essentieel. Zoekmachines zoals Google geven nu prioriteit aan mobile-first indexering, wat betekent dat hoe uw site presteert op mobiele apparaten rechtstreeks van invloed is op uw SEO en gebruikersbetrokkenheid. Dus hoe verhouden WordPress, Webflow en Framer zich als het gaat om mobiele responsiviteit? Laten we het eens opsplitsen.
Webflow
Webflow hanteert een veel meer visuele, ingebouwde benadering van responsief ontwerp. Vanaf het begin is het ontworpen om u te helpen websites te maken die er geweldig uitzien en geweldig presteren op elk schermformaat. Met behulp van moderne CSS-technologieën zoals Flexbox en CSS Grid kunt u met Webflow lay-outs maken die zich automatisch aanpassen aan de weergaven van mobiele apparaten en tablets. Een van de opvallende kenmerken van Webflow zijn de responsieve breekpunten: u kunt lay-outs, lettergroottes, spatiëring en zelfs zichtbaarheid aanpassen op basis van de schermgrootte, allemaal rechtstreeks binnen de Webflow-ontwerper. Je krijgt ook realtime apparaatvoorbeelden, waarmee je de mobiele versie van je website kunt verfijnen zonder tools of plug-ins van derden.
Belangrijkste voordelen:
- Ingebouwde responsieve ontwerptools
- Aangepaste mobiele weergaven met nauwkeurige bediening
- Schone code-uitvoer geoptimaliseerd voor prestaties en SEO
Dit maakt Webflow vooral aantrekkelijk voor ontwerpers en ontwikkelaars die een perfecte respons op alle apparaten willen garanderen.
WordPress
De mobiele responsiviteit van een WordPress-site is sterk afhankelijk van het thema en de plug-in-instellingen die je kiest. Veel moderne WordPress-thema's, vooral premium-thema's, zijn gebouwd met het oog op responsief ontwerp. Frameworks zoals Astra, OceanWP, en Genereer de pers bied kant-en-klare responsieve lay-outs aan. Deze thema's passen automatisch de lay-out van uw website aan voor smartphones, tablets en andere mobiele apparaten.
Niet alle WordPress-thema's, met name oudere of gratis thema's, zijn echter geoptimaliseerd voor mobiel gebruik. In dergelijke gevallen moet u mogelijk:
- Lay-outelementen handmatig aanpassen met aangepaste CSS
- Installeer plug-ins voor mobiele optimalisatie, zoals WPtouch of WP Mobile-menu
- Test en pas verschillende apparaten aan om consistente prestaties te garanderen
Bovendien is WordPress afhankelijk van externe bouwers zoals Elementor of Divi voor een meer intuïtieve visuele bewerking. Deze tools maken mobiele bewerking en previews mogelijk, maar hiervoor is mogelijk meer configuratie vereist.
Framer
Framer is vanaf de basis opgebouwd met het oog op mobiele responsiviteit. In tegenstelling tot traditionele platforms die afhankelijk zijn van thema's of plug-ins voor mobiele optimalisatie, biedt Framer een responsieve ontwerpomgeving waarmee u de lay-out en componenten rechtstreeks in de visuele editor kunt aanpassen aan elk schermformaat.
Met Framer kunt u:
- Ontwerp voor meerdere breekpunten (desktop, tablet en mobiel) standaard in de editor
- Bekijk een voorbeeld van de reactiesnelheid in realtime terwijl u bouwt, zonder dat u externe hulpmiddelen nodig hebt
- Gebruik vloeiende lay-outs en slimme stapeling die zich automatisch aanpassen aan verschillende apparaten
- Typografie, spatiëring en zichtbaarheid verfijnen instellingen per schermgrootte
Alle sjablonen van Framer zijn standaard volledig responsief en omdat het gericht is op marketingsites en landingspagina's, heeft mobiele UX een topprioriteit. Animaties, interacties en scrolleffecten werken naadloos op verschillende apparaten zonder extra codering.
In tegenstelling tot WordPress of zelfs Webflow zijn er geen plug-ins of handmatige aanpassingen nodig. Mobiele responsiviteit is ingebouwd in de kernervaring. Dit maakt Framer een sterke keuze voor teams en makers die een gepolijste mobiele aanwezigheid willen met minimale instellingen.
Winnaar: Webflow
Wanneer Webflow wordt vergeleken met WordPress en Framer voor mobiele responsiviteit, komt Webflow voor de meeste gebruikers als beste uit de bus, vooral voor degenen die waarde hechten aan ontwerpcontrole en realtime previews. Hoewel WordPress geweldige mobiele ervaringen kan bieden met het juiste thema of de juiste plug-in voor de bouwer, zijn er vaak extra tools en tests nodig. Webflow biedt daarentegen een meer gestroomlijnde en intuïtieve workflow om vanaf het begin websites te maken die geoptimaliseerd zijn voor mobiel gebruik. Dat gezegd hebbende, voor site-eigenaren die al zijn ingebed in het WordPress-ecosysteem, kan het gebruik van een modern responsief thema of een moderne responsive builder nog steeds resulteren in uitstekende mobiele bruikbaarheid.
SEO-prestaties
Wanneer u kiest tussen Webflow, WordPress en Framer voor het bouwen van uw website, is zoekmachineoptimalisatie (SEO) een van de belangrijkste factoren waarmee u rekening moet houden. Zichtbaarheid in zoekmachines zoals Google is immers vaak de drijfveer voor verkeer en groei. Beide platforms nemen SEO serieus, maar pakken het anders aan.
Webflow
In plaats van te vertrouwen op plug-ins, biedt Webflow ingebouwde SEO-functies die zijn ontworpen om gebruikers directe controle te geven over belangrijke SEO-elementen vanuit de visuele editor. Gebruikers kunnen eenvoudig metatitels en -beschrijvingen, alt-tekst voor afbeeldingen, URL-slugs, canonieke tags en Open Graph-instellingen voor delen op sociale media configureren. Webflow genereert ook automatisch een XML-sitemap, en u kunt het indien nodig aanpassen. Wat Webflow onderscheidt, is de schone, semantische codebase. Elke pagina die u ontwerpt in Webflow produceert minimale, goed gestructureerde HTML en CSS, waardoor zoekmachines uw site gemakkelijker kunnen crawlen en indexeren. In tegenstelling tot WordPress is er geen overtollige code van meerdere plug-ins, wat de laadtijden verbetert en de kans op codeconflicten verkleint.
Een ander belangrijk voordeel is de eigen hostinginfrastructuur van Webflow. Webflow-sites worden gehost op een wereldwijd Content Delivery Network (CDN), dat hogere laadsnelheden van pagina's, automatische SSL-certificaten en een hoge uptime biedt, die allemaal belangrijk zijn voor SEO-rankings. De hosting wordt beheerd door Webflow zelf, waardoor het niet meer nodig is om naar externe hostingproviders te zoeken.
Hoewel Webflow de uitgebreide marktplaats voor plug-ins mist die WordPress biedt, omvat het bijna alle SEO-benodigdheden uit de doos. Er zijn ook nieuwe SEO-tools in opkomst voor Webflow, zoals Relume SEO en integraties van derden die de optimalisatiemogelijkheden verder uitbreiden.
WordPress
WordPress heeft een sterke reputatie opgebouwd als een van de meest SEO-vriendelijke content management systemen. Dankzij het open-source karakter en het uitgebreide ecosysteem van plug-ins kunnen gebruikers de SEO-structuur en het gedrag van hun website volledig aanpassen.
Populaire plug-ins zoals Yoast SEO, Rang, wiskunde, en Alles in één SEO-pakket bieden robuuste toolsets voor het beheren van SEO-elementen. Met deze plug-ins kunnen gebruikers aangepaste metatitels en -beschrijvingen instellen, XML-sitemaps beheren, afbeeldingen optimaliseren, canonieke tags toevoegen en meer. Ze bieden ook realtime analyses en SEO-aanbevelingen voor individuele pagina's.
De flexibiliteit die WordPress biedt is ideaal voor gebruikers met specifieke of geavanceerde SEO-behoeften. Het wordt ondersteund door een actieve gemeenschap en een breed scala aan leermiddelen, zoals deze WordPress SEO-gids van WPBeginner.
Deze kracht heeft echter enkele nadelen:
- Prestatieproblemen kan ontstaan bij het gebruik van te veel plug-ins of slecht gecodeerde thema's. Deze problemen kunnen uw site trager maken en een negatieve invloed hebben Belangrijkste webvitale functies, die cruciaal zijn voor SEO-rankings.
- Beveiligingsproblemen komen vaker voor op WordPress-sites vanwege de populariteit. Verouderde plug-ins of thema's kunnen risico's met zich meebrengen die het vertrouwen van zoekmachines kunnen aantasten.
- Kwaliteit van de hosting speelt een grote rol. Omdat WordPress zelf wordt gehost, kunnen de prestaties aanzienlijk variëren, afhankelijk van de provider. Een trage of onbetrouwbare host kan zelfs de beste SEO-praktijken ondermijnen.
- Overbelasting van plug-ins en conflicten kunnen leiden tot technische problemen, te veel code en een lagere paginasnelheid — factoren die rechtstreeks van invloed zijn op je SEO-prestaties.
Kortom, WordPress kan een SEO-krachtpatser zijn als het goed wordt beheerd. Maar het vereist aandacht voor detail, regelmatig onderhoud en een goed geoptimaliseerde hostingomgeving.
Framer
Framer hanteert een moderne, gestroomlijnde benadering van SEO door essentiële SEO-tools op de pagina rechtstreeks in de visuele interface aan te bieden, zonder dat er plug-ins nodig zijn. Gebruikers kunnen eenvoudig metatitels, metabeschrijvingen, alt-tekst en aangepaste URL's voor elke pagina beheren. Framer ondersteunt ook Metagegevens van Open Graph voor verbeterde previews voor delen op sociale media en genereert automatisch een XML-sitemap voor het indexeren van zoekmachines. Een van de opvallende SEO-voordelen van Framer is de ultraschone, op componenten gebaseerde code. In tegenstelling tot WordPress, dat last kan hebben van veel plug-ins en rommelige opmaak, of zelfs de iets zwaardere structuur van Webflow, produceert Framer lichte, semantische HTML die geoptimaliseerd is voor prestaties. Dit leidt tot snellere laadtijden van pagina's, betere crawlabiliteit en een soepeler indexeringsproces, allemaal cruciale rankingfactoren.
Framer-sites worden gehost op de ingebouwde hoogwaardige hostinginfrastructuur, die automatische SSL-certificaten, CDN-distributie en snelle laadtijden wereldwijd omvat. Deze elementen dragen bij aan verbeterde Core Web Vitals, nu een belangrijk onderdeel van het rankingalgoritme van Google. Hoewel Framer nog niet de uitgebreide SEO-tools biedt die beschikbaar zijn via WordPress-plug-ins zoals Yoast of Rang, wiskunde, dankzij de eenvoud en de benadering waarbij prestaties voorop staan, is het een sterke SEO-kandidaat, vooral voor startups, videomakers en marketeers die snel willen scoren zonder de technische complexiteit te beheersen.
Kortom, Framer behandelt de basisprincipes van SEO met snelheid, structuur en eenvoud — ideaal voor marketingsites en landingspagina's die prioriteit geven aan snelle marktintroductie en zichtbaarheid van de zoekresultaten.
Welk platform biedt betere SEO?
Als je op zoek bent naar diepgaande aanpassingen, op plug-ins gebaseerde flexibiliteit en schaalbaarheid voor grote websites of websites met veel inhoud, dan blijft WordPress een goede keuze. Webflow biedt daarentegen een meer gestroomlijnde en prestatiegerichte SEO-ervaring. Framer introduceert een nog slankere benadering van SEO en het maken van sites. Het legt de nadruk op snel laden van pagina's, semantische structuur en ingebouwde responsiviteit, waardoor het uitstekend geschikt is voor landingspagina's, persoonlijke websites en startende sites in een vroeg stadium.
Uiteindelijk zijn alle drie de platforms in staat om sterke Google-rankings te behalen. De beslissende factor is niet alleen de tool die je gebruikt, maar ook hoe goed je je SEO-strategie uitvoert: voortdurende ontwikkeling van inhoud, technische audits, mobiele optimalisatie en zoekwoordonderzoek zijn de echte drijfveren voor resultaten op lange termijn.
AI-mogelijkheden
Naarmate kunstmatige intelligentie de manier waarop websites worden gebouwd en beheerd blijft bepalen, beginnen veel bedrijven en videomakers te onderzoeken hoe AI-tools de creatie van inhoud, gebruikerservaring, automatisering en SEO kunnen verbeteren. Maar als het gaat om AI-integratie, hoe verhouden de platforms zich dan tot elkaar?
Webflow
Net als WordPress biedt Webflow geen ingebouwde AI-functies. Het gesloten ecosysteem en de visual-first-benadering maken het echter zeer geschikt voor de integratie van AI-functionaliteiten via aangepaste codefragmenten en API's van derden.
Webflow-gebruikers kunnen scripts insluiten of tools gebruiken zoals:
- OpenAI's API om intelligente chatbots toe te voegen of dynamische contentgeneratie te genereren.
- Zapier of Make (voorheen Integromat) om AI-gestuurde workflows te automatiseren.
- Aangepaste op JavaScript gebaseerde integraties voor aanbevelingsengines, voorspellende analyses of gepersonaliseerde gebruikerservaringen.
De kracht van Webflow ligt in de controle op codeniveau en de schone frontend. Ontwerpers en ontwikkelaars kunnen elegante UI/UX-interfaces bouwen en AI-aangedreven functies in lagen aanbrengen met aangepaste ontwikkeling. Dit maakt het een uitstekende keuze voor projecten waar ontwerpprecisie en AI-interactiviteit samenkomen.
Hoewel Webflow momenteel geen uitgebreide marktplaats zoals WordPress heeft, blijft het snel evolueren. Met de sterke focus van het platform op productontwikkeling, zouden in de nabije toekomst native AI-functies kunnen verschijnen.
.png)
„Webflow Localization heeft de manier waarop ons marketingteam werkt veranderd. We kunnen onze missiekritieke marketingsites nu echt lokaliseren met slechts een paar klikken”, zei Jensen Luther, zoals geciteerd op Webflow.com/ai.
WordPress
WordPress bevat geen kant-en-klare functionaliteit voor kunstmatige intelligentie. Dankzij het enorme plug-in-ecosysteem en de open-source architectuur biedt het echter een breed scala aan opties om AI-mogelijkheden aan uw site toe te voegen.
Enkele van de meest populaire WordPress-plug-ins op basis van AI zijn:
- Divi AI — Maakt AI-ondersteunde contentcreatie en lay-outsuggesties mogelijk binnen de Divi-builder.
- Rang, wiskunde — Een geavanceerde SEO-plug-in die nu AI-gestuurde inhoud en trefwoordanalyse bevat.
- AI-motor — Een flexibele plug-in waarmee je ChatGPT kunt integreren, AI-chatbots kunt maken en zelfs content rechtstreeks binnen WordPress kunt genereren.
- Uncanny Automator — Automatiseert workflows en integreert met AI-tools voor slimmere taakuitvoering.
- Supreme AI-schrijver — Helpt bij het genereren van bloginhoud met behulp van AI-suggesties.
- AI Elementor — Beschikbaar in de populaire Elementor-builder, zodat je inhoud of code kunt schrijven en vertalen met AI-hulp.
Dankzij de grote community en het ecosysteem van derden kunnen WordPress-gebruikers eenvoudig functies zoals AI-chatbots, geautomatiseerde contentgeneratie, slimme aanbevelingen en SEO-optimalisatie integreren met behulp van een reeks plug-ins en services.
Dat gezegd hebbende, vereisen deze integraties vaak installatie, testen en aanpassingen. De ervaring kan variëren, afhankelijk van de kwaliteit van de plug-in, de compatibiliteit met andere tools en de hostingomgeving.
.png)
„Dit was veel beter dan Wix! Alleen al om dit punt met hen te bereiken, kostte het me uren tot dagen” - zei Lyndsey T., zoals geciteerd op WordPress.com
Framer
Framer biedt geen native AI-functionaliteit die rechtstreeks in het kernplatform is ingebouwd. Omdat het echter is gebouwd met een sterke focus op snelheid, ontwerp en ontwikkelaarsvriendelijke workflows, biedt het een lichte en moderne omgeving voor de integratie van AI-functies met behulp van tools van derden of aangepaste code.
Hoewel het ecosysteem van Framer niet zo rijk is aan plug-ins als WordPress of zo uitbreidbaar is als de ontwikkelaarstools van Webflow, biedt het wel verschillende manieren om AI te integreren:
- AI automatisch aanvullen — Framer bevat een slimme tool voor automatisch aanvullen, mogelijk gemaakt door AI, om tijdens het ontwerpproces tijdelijke inhoud te genereren, zoals tekst, CTA's en krantenkoppen.
- Suggesties kopiëren — Ingebouwde AI-schrijfhulp helpt bij het genereren of aanpassen van webteksten in een handomdraai, vooral handig voor landingspagina's.
- Invoeging van aangepaste code — Ontwikkelaars kunnen de codecomponent van Framer gebruiken om AI-services van derden, zoals OpenAI's ChatGPT, Jasper of Writesonic, rechtstreeks in een pagina in te bedden.
- Integraties van derden — Framer ondersteunt integraties met tools zoals Make (voorheen Integromat) en Zapier, waardoor gebruikers op AI gebaseerde workflows kunnen koppelen, zoals geautomatiseerde formulierreacties of leadscores.
De AI-mogelijkheden van Framer zijn nog steeds in opkomst en zijn momenteel meer gericht op het verbeteren van de ontwerp- en contentcreatieworkflow in plaats van het ondersteunen van geavanceerde gebruiksscenario's zoals AI-chatbots, aanbevelingsengines of complexe automatiseringen.
Over het algemeen is Framer zeer geschikt voor makers die tijdens de ontwerpfase een vleugje AI-ondersteuning willen, maar geen diepgaande AI-integraties nodig hebben. Voor geavanceerdere AI-workflows moeten gebruikers mogelijk gebruikmaken van externe services en deze via aangepaste code of API's integreren.
.png)
Als je meer wilt lezen over de AI-tools van Framer, klik dan hier.
Winnaar: het hangt af van uw behoeften
Als je de AI-mogelijkheden van Webflow, WordPress en Framer vergelijkt, is er geen duidelijke winnaar, alleen de beste match voor je workflow en doelen. Uw keuze moet afhangen van het niveau van AI-integratie dat u nodig hebt, uw technische vaardigheden en of u de voorkeur geeft aan kant-en-klare plug-ins of aangepaste codeoplossingen.
- Kies WordPress als je toegang wilt tot een breed scala aan AI-plug-ins, tools zoals Divi AI of Rank Math, en een grote community om te helpen bij de implementatie.
- Kies Webflow als je een ontwerper of ontwikkelaar bent die waarde hecht aan visuele precisie en het prettig vindt om AI-functionaliteit in te bedden met behulp van API's of services van derden.
- Kies Framer als je een lichtgewicht, modern platform wilt met AI-functies die gericht zijn op het verbeteren van ontwerpworkflows, zoals slimme automatische aanvulling en AI-ondersteunde copywriting, zonder de overhead van complexe integraties.
Klantenondersteuning, community en leermiddelen
Bij het kiezen van een websitebouwer zijn voortdurende ondersteuning, toegang tot een deskundige community en uitgebreide leermiddelen net zo cruciaal als de functies van het platform. Dus hoe verhouden de drie platforms zich op deze gebieden?
Webflow
Klantenondersteuning:
Webflow biedt officiële klantenondersteuning via e-mail, samen met een uitgebreide Helpcentrum. Gebruikers met een hoger abonnement krijgen prioriteitsondersteuning. Hoewel sommige gebruikers geweldige ervaringen melden, hebben anderen opgemerkt dat de reactietijden kunnen variëren, afhankelijk van je tariefplan en de complexiteit van je probleem.
Gemeenschap:
De community van Webflow groeit snel en omvat ontwerpers, ontwikkelaars en marketeers die tips delen en hun werk presenteren. Hoewel het nog niet zo uitgebreid is als de WordPress-community, biedt Webflow wel een betrokken forum: Webflow-forum—evenals een ecosysteem gericht op de maker, zoals Gemaakt in Webflow, waar u live Webflow-projecten kunt verkennen en zelfs kunt klonen.
Leermateriaal:
Webflow schittert in zijn officiële leermiddelen. Webflow University is een opvallend platform met gestructureerde videohandleidingen, handleidingen en cursussen van hoge kwaliteit, gemaakt door het Webflow-team. Of je nu je eerste site bouwt of je verdiept in geavanceerde animaties, je vindt er visueel aantrekkelijke lessen die je bij elke stap begeleiden. Daarnaast is de Webflow-blog en bronnen uit de community bieden ontwerpinspiratie, UX-tips en productupdates op maat van moderne webprofessionals.
WordPress
Klantenondersteuning:
WordPress is een open-source contentmanagementsysteem (CMS), wat betekent dat er geen officieel ondersteuningsteam achter de kernsoftware zit. Ondersteuning is echter gemakkelijk beschikbaar via een breed scala aan bronnen, met name uw webhostingprovider, thema-ontwikkelaars of leveranciers van plug-ins. Als u bijvoorbeeld populaire tools gebruikt, zoals Elementor of Divi, bieden hun respectievelijke ontwikkelaars speciale ondersteuningskanalen.
De kwaliteit van de ondersteuning is afhankelijk van de provider, maar met zoveel professionele services die rond WordPress zijn gebouwd, zit je zelden zonder hulp.
Gemeenschap:
WordPress heeft een van de meest robuuste en actieve online communities ter wereld. Met miljoenen gebruikers wereldwijd vind je een overvloed aan forums, Reddit-discussies, Facebook-groepen en communitybijeenkomsten. Bronnen zoals de Ondersteuningsforums voor WordPress.org en Stack Overflow betrouwbare peer-to-peer-ondersteuning bieden.
Leermateriaal:
WordPress profiteert van een ongelooflijke verscheidenheid aan leermiddelen. Of je nu een beginner of een ervaren ontwikkelaar bent, je vindt er stapsgewijze tutorials, YouTube-kanalen, blogposts, eBooks en premiumcursussen over elk mogelijk onderwerp. Platformen zoals WP voor beginners en WPTUT's maak het gemakkelijk om WordPress in je eigen tempo te leren.
Framer
Klantenondersteuning:
Framer is een closed-source, ontwerpgericht platform, wat betekent dat gebruikers profiteren van een officiële ondersteuningsstructuur. Betaalde abonnementen omvatten directe klantenondersteuning via e-mail, en Framer biedt ook toegang tot een robuust helpcentrum met documentatie, tutorials en veelgestelde vragen. Hoewel er geen live chat of telefonische ondersteuning is, zijn de reactietijden over het algemeen snel en is het ondersteuningsteam deskundig, vooral als het gaat om het oplossen van ontwerp- of publicatieproblemen. Framer integreert ook ondersteuning in het platform zelf en biedt contextuele tips en tooltips die helpen om de leercurve tijdens het ontwerpproces te verminderen.
Gemeenschap:
Hoewel kleiner dan WordPress of Webflow, is de community van Framer actief en snel groeiend, vooral onder ontwerpers, startups en moderne frontend-ontwikkelaars. De Framer gemeenschapsforum, Discord-kanalen en Twitter/X-gesprekken zitten vol met designshowcases, kloonbare projecten en advies voor het oplossen van problemen. De samenwerkingsomgeving moedigt gebruikers aan om hun werk te delen en van elkaar te leren.
Leermateriaal:
Framer biedt een samengestelde en actuele set leermiddelen. Het is officiële documentatie en de onboarding-tutorials zijn beknopt en goed geproduceerd, zodat gebruikers snel aan de slag kunnen. Het platform biedt ook live workshops, community-gestuurde tutorials op YouTube en een blog met praktische tips, nieuwe functies en ontwerpinspiratie.
Winnaar: WordPress
Hoewel het officiële leermateriaal van Webflow en Framer uitzonderlijk goed is geproduceerd en de ondersteuning meer gecentraliseerd is, wint WordPress in deze categorie dankzij de enorme wereldwijde community, onbeperkte door gebruikers gegenereerde inhoud en uitgebreide ondersteuning door derden.
Laatste gedachten over het debat
Kiezen tussen Webflow, WordPress, en Framer hangt sterk af van je doelen, technisch comfortniveau en het soort digitale ervaring dat je probeert te creëren.
Wanneer kies je voor Webflow
Als uw prioriteit ligt bij visueel ontwerp, schone code en een intuïtieve interface, dan onderscheidt Webflow zich. Hiermee kunnen ontwerpers en marketeers responsieve, goed presterende websites bouwen zonder backend-code te schrijven. Functies zoals geïntegreerde Webflow-hosting, hoge paginasnelheden, ingebouwd CMS en naadloze animaties maken het een krachtig hulpmiddel voor moderne marketingwebsites. Voor bedrijven die snel opschalen, biedt Webflow een meer gestroomlijnde en onderhoudbare oplossing voor de lange termijn in vergelijking met WordPress-sites met veel plug-ins.
Wanneer kies je voor WordPress
WordPress biedt daarentegen ongeëvenaarde flexibiliteit. Het beheert niet voor niets meer dan 40% van het internet. Of je nu een blog, lidmaatschapssite, online cursus of een volwaardige e-commerce winkel bouwt, WordPress kan het aan. Met duizenden thema's, plug-ins en integraties is dit een ongelooflijk veelzijdig platform dat kan worden aangepast voor vrijwel elk gebruik, vooral in combinatie met een ontwikkelaar of een sterke plugin-stack.
Wanneer kies je voor Framer
Framer is een ideale keuze voor diegenen die prioriteit geven aan snelheid, gebruiksgemak en een pixelperfect ontwerp. Het is ontwikkeld voor moderne teams die snel van idee naar live site willen gaan, zonder de overhead van het beheren van plug-ins, code of infrastructuur. Met ingebouwde AI-tools, collaboratieve workflows voor ontwerp om te publiceren, snelle hosting en realtime previews is Framer perfect voor startups, SaaS-bedrijven en ontwerpers die prachtige, interactieve websites willen maken met minimale instellingen. Hoewel het misschien nog niet overeenkomt met WordPress wat betreft uitbreidbaarheid of Webflow wat betreft gedetailleerde controle, blinkt Framer uit in eenvoud en snelheid.
Waar het op neerkomt
Alle drie de platforms zijn op zichzelf al krachtig. Webflow is het beste voor ontwerpgestuurde teams die op zoek zijn naar controle en schaalbaarheid. WordPress is ideaal voor flexibiliteit en voor langdurige builds met veel content. Framer is de snelste manier om een moderne, visueel verbluffende site te lanceren, vooral als je gefocust bent op de uitvoering van het ontwerp en snelle iteratie. Kies op basis van waar je prioriteiten liggen: ontwerpvrijheid, aanpassingsdiepte of snelheid naar de markt.
Hopelijk heeft deze vergelijking je geholpen om een weloverwogen beslissing te nemen!
.png)
Klaar om je platform naar een hoger niveau te tillen? Onze experts zijn er om u te helpen bij het ontwerpen van de perfecte online aanwezigheid. Boek vandaag nog een gesprek met ons en ga aan de slag!


.webp)


.svg)




